[ cet article fait partie de la série RDF FACILE - Mon petit BigData ]
Repartons de l'application Android faite avec AppInventor pour visualiser les informations de notre serveur Fuseki comme nous l'avons construite ici : http://smag0.blogspot.fr/2016/03/bigdata-facile-une-application-android.html
Si vous avez tout bien suivi, vous avez créé un écran "Saisie", et nous avons sur cette page http://smag0.blogspot.fr/2016/03/un-serveur-fuseki-rdf-bigdata-sur.html une piste pour construire la requete que nous devons envoyer pour insérer des données :
PREFIX rdf: <http://www.w3.org/1999/02/22-rdf-syntax-ns#>
PREFIX rdfs: <http://www.w3.org/2000/01/rdf-schema#>
PREFIX ex: <http://example.org/>
PREFIX zoo: <http://example.org/zoo/>
PREFIX owl: <http://www.w3.org/2002/07/owl#>
INSERT DATA {
GRAPH <http://example/bookStore>
{
ex:dog1 rdf:type ex:animal .
ex:cat1 rdf:type ex:cat .
ex:cat rdfs:subClassOf ex:animal .
zoo:host rdfs:range ex:animal .
ex:zoo1 zoo:host ex:cat2 .
ex:cat3 owl:sameAs ex:cat2 .
}
}
Je rappelle que pour les flémards, le code de la première partie (récupération des données) est accessible ici : http://ai2.appinventor.mit.edu/?galleryId=4993525195735040
Les données au format RDF se présentent sous la forme de triplets, si c'est pas clair pour toi, jette un oeil là https://fr.wikipedia.org/wiki/Resource_Description_Framework .
Nous avons donc besoin de trois champs.
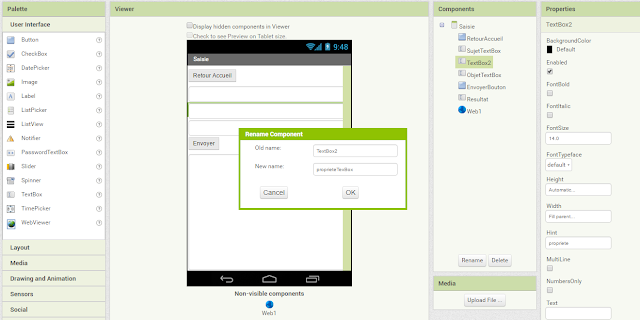
Dans App Inventor, passez sur l'écran "Saisie" que nous avons créé dans le tuto précédent, et insérez trois zone de texte ( on va repasser en english, car la traduction en français pose quelques problèmes lors des tests...)
Comme pour la page "Visualisation", insérons un bouton retour accueil, avec le même code que précedemment.
Ainsi que trois zones de texte, profitez-en pour les renommer, passer leur "width" à "Fill Parent" et mettre des Hint selon le contenu que l'on attend : Sujet, propriete, Objet... ça sera plus parlant pour la suite.
Oui , je sais , Sujet et Objet ont droit à la majuscule, mais pas "propriété", c'est un peu comme ça en RDF... alors gardons cette norme, ça ne peut pas faire de mal...
N'oubliez pas aussi d'ajouter un composant Web1 que vous trouverez dans Connectivity, c'est lui qui va nous faire la requête POST, mais pour ça, il va falloir lui donner la bonne requête.
Complétez par une nouvelle zone de texte, que l'on nommera "Résultat", avec Height et Width à "Fill Parent, et "Hint" à "Attente resultat".
Passons maintenant à l'envers du décor, en cliquant sur le bouton "Blocks".
Pour faire au plus simple, considérons que les trois éléments que nous allons insérer avec notre première requête, ont tous le même préfixe : PREFIX ex: <http://example.org/>.
Notre application devra donc envoyer la requete :
PREFIX ex: <http://example.org/>
INSERT DATA {
GRAPH <http://example/bookStore>
{
ex:Sujet ex:propriete ex:Objet .
}
}
Et pour ce faire, nous aurons besoin de récupérer les valeurs qui se trouvent dans nos trois zones de texte.
Commençons par la ligne où se trouve notre triplet (ex:Sujet ex:propriete ex:Objet .)
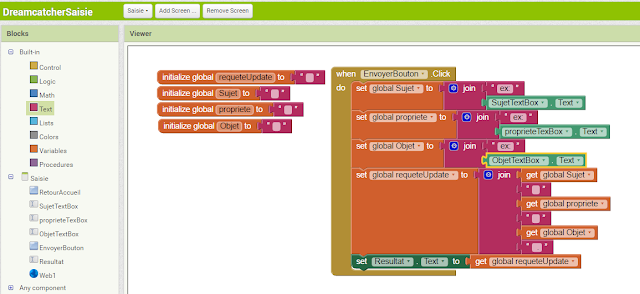
Les quelques blocs suivants devraient nous faire apparaître notre ligne dans la zone de texte "Résultat" :
On initialise nos variables Sujet, propriete, Objet, ainsi que la requeteUpdate.
Au click du bouton, on concatène la chaîne "ex:" avec chacune des valeurs récupérées dans nos trois textBox.
On construit ensuite notre requeteUpdate, en joignant nos trois variables, en les séparant d'un espace .
Astuce : pour ajouter une nouvelle ligne dans un "join", cliquez sur la roue sur fond bleu.
Attention, bien mettre un espace dans les deux blocs entre "get global Sujet " et "get global propriete" ainsi que entre les blocs "get global propriete" et "get global Objet" .
On termine notre "set global requeteUpdate" par un bloc texte qui contient un espace et un point " .", c'est ainsi qu'on termine un triplet simple en rdf.
Et pour finir, on affiche notre "global requeteUpdate" dans la zone texte "Resultat"
Pour tester, utilisez l'appli " compagnon App Inventor", et entrez un triplet rdf, par exemple :
dans Sujet : David
dans propriété : type
et dans Objet : Personne
cliquez ensuite sur "Envoyer"
Si tout se passe bien, vous devriez immédiatement voir apparaître :
ex:David ex:type ex:Personne .
Si c'est le cas, BRAVO ! on y est presque, il suffit juste d'envoyer tout ça au serveur (http://rdf-smag0.rhcloud.com/) mais avant de pouvoir lui demander d'intégrer ces information, nous devons y mettre les formes...
L'enrobage sauvage...
Pour voir si ça marche, on va juste englober notre triplet par le strict nécessaire :
Avant notre triplet, on va mettre :
PREFIX ex: <http://example.org/>
INSERT DATA {
GRAPH <http://example/bookStore>
{
et à près, on fermera par
}
}
C'est pas très orthodoxe, mais le principal, c'est de tester si ça marche, alors on va la faire simple, on aura tout le loisir de faire joli ensuite.
Attention.... POF :
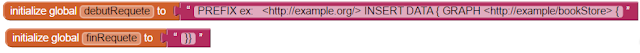
- une variable "debutRequete" avec comme valeur :
PREFIX ex: <http://example.org/> INSERT DATA { GRAPH <http://example/bookStore> {
- et une variable "finRequete" avec comme valeur :
}}
Bouhhh ! c'est pas bien !!!
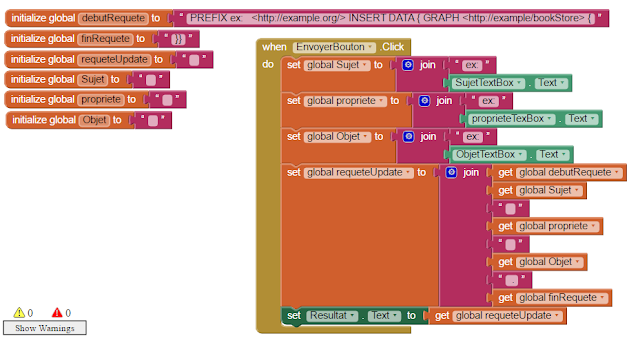
On complète ensuite notre "requeteUpdate", en ajoutant deux blocs :
"get global debutRequete" (avant "get global Sujet" )
et "get global finRequete" (après le bloc " .").
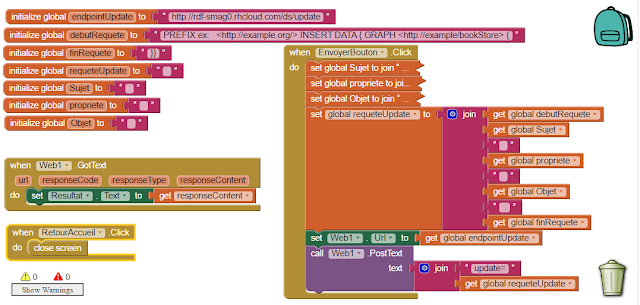
Votre code devrait maintenant ressembler à ceci :
et le texte qui s'affiche dans la zone de texte "Resultat" à ceci :
PREFIX ex: <http://example.org/> INSERT DATA { GRAPH <http://example/bookStore> { ex:David ex:type ex:Personne . }}
Nous avons maintenant nos données, que nous avons mis dans une enveloppe.
Le destinataire, c'est le serveur http://rdf-smag0.rhcloud.com/, on va même être plus précis, car sa boite au lettre se trouve à l'adresse : http://rdf-smag0.rhcloud.com/update, et il va falloir envoyer à cette adresse, une requête de type POST.
Il ne reste plus qu'à mettre en place le transporteur... et c'est là qu'intervient notre composant "WEB1" que nous avions inséré au tout début de ce post...
Créons maintenant une nouvelle variable que nous nommerons "endpointUpdate" et donnons-lui la valeur de l'adresse de la boite aux lettres de notre serveur "http://rdf-smag0.rhcloud.com/ds/update"
Ensuite, on sort le bloc "set Resultat.Text" du bloc "When EnvoyerBouton.click", et à la place, on y met deux blocs : "set Web1.Url" et "Call Web1.PostText" qui vont respectivement donner à WEB1 l'adresse de destination, et la valeur du paramètre "update=".
Et bien voilà, le plus dur est fait... pas insurmontable, quand même...
juste une toute petite dernière chose, pour être sûr du résultat...
Ajouter un bloc "When Web1.gotText" qui s'exécutera dès que la réponse du serveur arrivera... avec à l'intérieur, l'affichage dans la zone de texte "Résultat", de la valeur "reponseContent".
Lorsque vous testez maintenant votre appli, ( MIT compagnon) et que vous cliquez sur "Envoyer", vous devriez voir apparaitre dans la zone "Résultat", la ligne suivante :
<html><head></head><body><h1>Success</h1><p>Update succeeded </p></body></html>
et c'est plutôt bon signe : <h1>Success</h1><p>Update succeeded </p>
Pour vérifier, repassez sur l'écran d'accueil après avoir ajouté le code du bouton "retour Accueil", puis sur l'écran "Visualisation" comme nous l'avons implémenté ici http://smag0.blogspot.fr/2016/03/bigdata-facile-une-application-android.html
mais c'est plus joli ici http://rdf-smag0.rhcloud.com/ds/query?query=select+*+where+%7B%3Fs+%3Fp+%3Fo%7D&output=text , car pour l'instant dans la visualisation, on n'a pas formaté le résultat...
Si t'es arrivé jusque là, t'es plus un flemmard, alors cadeau : le code sur AppInventor : http://ai2.appinventor.mit.edu/?galleryId=5233374557372416
Les retours sont les bienvenus, si j'ai fait des boulettes, ou si je ne suis pas clair. Pour rappel : ceux qui veulent s'installer leur propre serveur peuvent le faire en local (en téléchargeant Apache Fuseki ou sur le cloud , par exemple Openshift en récupérant le source ici : https://github.com/scenaristeur/smag0-fuseki-rdf-openshift
[ cet article fait partie de la série RDF FACILE - Mon petit BigData ]
Repartons de l'application Android faite avec AppInventor pour visualiser les informations de notre serveur Fuseki comme nous l'avons construite ici : http://smag0.blogspot.fr/2016/03/bigdata-facile-une-application-android.html
Si vous avez tout bien suivi, vous avez créé un écran "Saisie", et nous avons sur cette page http://smag0.blogspot.fr/2016/03/un-serveur-fuseki-rdf-bigdata-sur.html une piste pour construire la requete que nous devons envoyer pour insérer des données :
PREFIX rdf: <http://www.w3.org/1999/02/22-rdf-syntax-ns#>
PREFIX rdfs: <http://www.w3.org/2000/01/rdf-schema#>
PREFIX ex: <http://example.org/>
PREFIX zoo: <http://example.org/zoo/>
PREFIX owl: <http://www.w3.org/2002/07/owl#>
INSERT DATA {
GRAPH <http://example/bookStore>
{
ex:dog1 rdf:type ex:animal .
ex:cat1 rdf:type ex:cat .
ex:cat rdfs:subClassOf ex:animal .
zoo:host rdfs:range ex:animal .
ex:zoo1 zoo:host ex:cat2 .
ex:cat3 owl:sameAs ex:cat2 .
}
}
Je rappelle que pour les flémards, le code de la première partie (récupération des données) est accessible ici : http://ai2.appinventor.mit.edu/?galleryId=4993525195735040
Les données au format RDF se présentent sous la forme de triplets, si c'est pas clair pour toi, jette un oeil là https://fr.wikipedia.org/wiki/Resource_Description_Framework .
Nous avons donc besoin de trois champs.
Dans App Inventor, passez sur l'écran "Saisie" que nous avons créé dans le tuto précédent, et insérez trois zone de texte ( on va repasser en english, car la traduction en français pose quelques problèmes lors des tests...)
Comme pour la page "Visualisation", insérons un bouton retour accueil, avec le même code que précedemment.
Ainsi que trois zones de texte, profitez-en pour les renommer, passer leur "width" à "Fill Parent" et mettre des Hint selon le contenu que l'on attend : Sujet, propriete, Objet... ça sera plus parlant pour la suite.
Oui , je sais , Sujet et Objet ont droit à la majuscule, mais pas "propriété", c'est un peu comme ça en RDF... alors gardons cette norme, ça ne peut pas faire de mal...
N'oubliez pas aussi d'ajouter un composant Web1 que vous trouverez dans Connectivity, c'est lui qui va nous faire la requête POST, mais pour ça, il va falloir lui donner la bonne requête.
Complétez par une nouvelle zone de texte, que l'on nommera "Résultat", avec Height et Width à "Fill Parent, et "Hint" à "Attente resultat".
Passons maintenant à l'envers du décor, en cliquant sur le bouton "Blocks".
Pour faire au plus simple, considérons que les trois éléments que nous allons insérer avec notre première requête, ont tous le même préfixe : PREFIX ex: <http://example.org/>.
Notre application devra donc envoyer la requete :
PREFIX ex: <http://example.org/>
INSERT DATA {
GRAPH <http://example/bookStore>
{
ex:Sujet ex:propriete ex:Objet .
}
}
Et pour ce faire, nous aurons besoin de récupérer les valeurs qui se trouvent dans nos trois zones de texte.
Commençons par la ligne où se trouve notre triplet (ex:Sujet ex:propriete ex:Objet .)
Les quelques blocs suivants devraient nous faire apparaître notre ligne dans la zone de texte "Résultat" :
On initialise nos variables Sujet, propriete, Objet, ainsi que la requeteUpdate.
Au click du bouton, on concatène la chaîne "ex:" avec chacune des valeurs récupérées dans nos trois textBox.
On construit ensuite notre requeteUpdate, en joignant nos trois variables, en les séparant d'un espace .
Astuce : pour ajouter une nouvelle ligne dans un "join", cliquez sur la roue sur fond bleu.
Attention, bien mettre un espace dans les deux blocs entre "get global Sujet " et "get global propriete" ainsi que entre les blocs "get global propriete" et "get global Objet" .
On termine notre "set global requeteUpdate" par un bloc texte qui contient un espace et un point " .", c'est ainsi qu'on termine un triplet simple en rdf.
Et pour finir, on affiche notre "global requeteUpdate" dans la zone texte "Resultat"
Pour tester, utilisez l'appli " compagnon App Inventor", et entrez un triplet rdf, par exemple :
dans Sujet : David
dans propriété : type
et dans Objet : Personne
cliquez ensuite sur "Envoyer"
Si tout se passe bien, vous devriez immédiatement voir apparaître :
ex:David ex:type ex:Personne .
Si c'est le cas, BRAVO ! on y est presque, il suffit juste d'envoyer tout ça au serveur (http://rdf-smag0.rhcloud.com/) mais avant de pouvoir lui demander d'intégrer ces information, nous devons y mettre les formes...
L'enrobage sauvage...
Pour voir si ça marche, on va juste englober notre triplet par le strict nécessaire :
Avant notre triplet, on va mettre :
PREFIX ex: <http://example.org/>
INSERT DATA {
GRAPH <http://example/bookStore>
{
et à près, on fermera par
}
}
C'est pas très orthodoxe, mais le principal, c'est de tester si ça marche, alors on va la faire simple, on aura tout le loisir de faire joli ensuite.
Attention.... POF :
- une variable "debutRequete" avec comme valeur :
PREFIX ex: <http://example.org/> INSERT DATA { GRAPH <http://example/bookStore> {
- et une variable "finRequete" avec comme valeur :
}}
Bouhhh ! c'est pas bien !!!
On complète ensuite notre "requeteUpdate", en ajoutant deux blocs :
"get global debutRequete" (avant "get global Sujet" )
et "get global finRequete" (après le bloc " .").
Votre code devrait maintenant ressembler à ceci :
et le texte qui s'affiche dans la zone de texte "Resultat" à ceci :
PREFIX ex: <http://example.org/> INSERT DATA { GRAPH <http://example/bookStore> { ex:David ex:type ex:Personne . }}
Nous avons maintenant nos données, que nous avons mis dans une enveloppe.
Le destinataire, c'est le serveur http://rdf-smag0.rhcloud.com/, on va même être plus précis, car sa boite au lettre se trouve à l'adresse : http://rdf-smag0.rhcloud.com/update, et il va falloir envoyer à cette adresse, une requête de type POST.
Il ne reste plus qu'à mettre en place le transporteur... et c'est là qu'intervient notre composant "WEB1" que nous avions inséré au tout début de ce post...
Créons maintenant une nouvelle variable que nous nommerons "endpointUpdate" et donnons-lui la valeur de l'adresse de la boite aux lettres de notre serveur "http://rdf-smag0.rhcloud.com/ds/update"
Ensuite, on sort le bloc "set Resultat.Text" du bloc "When EnvoyerBouton.click", et à la place, on y met deux blocs : "set Web1.Url" et "Call Web1.PostText" qui vont respectivement donner à WEB1 l'adresse de destination, et la valeur du paramètre "update=".
Et bien voilà, le plus dur est fait... pas insurmontable, quand même...
juste une toute petite dernière chose, pour être sûr du résultat...
Ajouter un bloc "When Web1.gotText" qui s'exécutera dès que la réponse du serveur arrivera... avec à l'intérieur, l'affichage dans la zone de texte "Résultat", de la valeur "reponseContent".
Lorsque vous testez maintenant votre appli, ( MIT compagnon) et que vous cliquez sur "Envoyer", vous devriez voir apparaitre dans la zone "Résultat", la ligne suivante :
<html><head></head><body><h1>Success</h1><p>Update succeeded </p></body></html>
et c'est plutôt bon signe : <h1>Success</h1><p>Update succeeded </p>
Pour vérifier, repassez sur l'écran d'accueil après avoir ajouté le code du bouton "retour Accueil", puis sur l'écran "Visualisation" comme nous l'avons implémenté ici http://smag0.blogspot.fr/2016/03/bigdata-facile-une-application-android.html
mais c'est plus joli ici http://rdf-smag0.rhcloud.com/ds/query?query=select+*+where+%7B%3Fs+%3Fp+%3Fo%7D&output=text , car pour l'instant dans la visualisation, on n'a pas formaté le résultat...
Si t'es arrivé jusque là, t'es plus un flemmard, alors cadeau : le code sur AppInventor : http://ai2.appinventor.mit.edu/?galleryId=5233374557372416
Les retours sont les bienvenus, si j'ai fait des boulettes, ou si je ne suis pas clair. Pour rappel : ceux qui veulent s'installer leur propre serveur peuvent le faire en local (en téléchargeant Apache Fuseki ou sur le cloud , par exemple Openshift en récupérant le source ici : https://github.com/scenaristeur/smag0-fuseki-rdf-openshift
[ cet article fait partie de la série RDF FACILE - Mon petit BigData ]





Aucun commentaire:
Enregistrer un commentaire