[ cet article fait partie de la série RDF FACILE - Mon petit BigData ]
Le but de ce post est de faciliter la construction d'une petite appli pour mettre à jour, consulter, visualiser les informations d'un serveur Fuseki (serveur RDF/Sparql), et de créer ainsi, notre petit #bigdata à nous ;-).
La première étape est d'avoir accès à un serveur Fuseki/Sparql. Pour ce faire, vous pouvez suivre les instructions décrites ici : http://smag0.blogspot.fr/2016/03/un-serveur-fuseki-rdf-bigdata-sur.html ou utiliser celui qui y est mentionné ( serveur de test : http://rdf-smag0.rhcloud.com/ )
Pour créer l'appli, on va utiliser ce qu'il y a de plus simple --> Pas la peine de se prendre la tête...
Créez un compte sur App inventor, et commencez un nouveau projet. ( Les flémards peuvent aussi piquer le code ici : http://ai2.appinventor.mit.edu/?galleryId=4993525195735040).
Si vous n'avez jamais pratiqué App Inventor, faites-vous la main avec les tutos, ou posez-vos questions en commentaire de ce post, on trouvera bien quelqu'un pour vous répondre...
Mais d'abord commençons par faire le point sur ce qui va nous être utile :
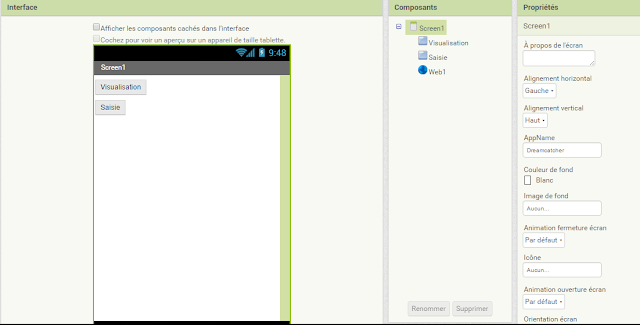
Lorsque vous ouvrez un nouveau projet sur App inventor, le premier écran est Screen1, on va en créer deux autres grâce au bouton "ajouter écran" (en admettant que vous ayez passé votre interface de App Inventor en français... si si, c'est possible, en haut à droite ).
Nos deux nouveaux écrans pourraient par exemple s'appeler "Visualisation" et "Saisie".
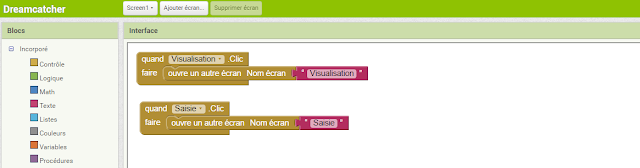
Sur l'écran Screen1, créez deux boutons pour accéder aux écrans que l'on vient de créer, et affectez leur le code pour ouvrir les écrans respectifs.
Le but de ce post est de faciliter la construction d'une petite appli pour mettre à jour, consulter, visualiser les informations d'un serveur Fuseki (serveur RDF/Sparql), et de créer ainsi, notre petit #bigdata à nous ;-).
La première étape est d'avoir accès à un serveur Fuseki/Sparql. Pour ce faire, vous pouvez suivre les instructions décrites ici : http://smag0.blogspot.fr/2016/03/un-serveur-fuseki-rdf-bigdata-sur.html ou utiliser celui qui y est mentionné ( serveur de test : http://rdf-smag0.rhcloud.com/ )
Pour créer l'appli, on va utiliser ce qu'il y a de plus simple --> Pas la peine de se prendre la tête...
Créez un compte sur App inventor, et commencez un nouveau projet. ( Les flémards peuvent aussi piquer le code ici : http://ai2.appinventor.mit.edu/?galleryId=4993525195735040).
Si vous n'avez jamais pratiqué App Inventor, faites-vous la main avec les tutos, ou posez-vos questions en commentaire de ce post, on trouvera bien quelqu'un pour vous répondre...
Mais d'abord commençons par faire le point sur ce qui va nous être utile :
- une requête pour aller interroger le serveur : http://rdf-smag0.rhcloud.com/ds/query?query=select+*+where+%7B%3Fs%3Fp%3Fo%7D&output=json . Je sais, c'est un peu brut pour ceux qui ne connaissent pas le rdf, et les requêtes Sparql, mais ce n'est pas le sujet de cet article...
Lorsque vous ouvrez un nouveau projet sur App inventor, le premier écran est Screen1, on va en créer deux autres grâce au bouton "ajouter écran" (en admettant que vous ayez passé votre interface de App Inventor en français... si si, c'est possible, en haut à droite ).
Nos deux nouveaux écrans pourraient par exemple s'appeler "Visualisation" et "Saisie".
Sur l'écran Screen1, créez deux boutons pour accéder aux écrans que l'on vient de créer, et affectez leur le code pour ouvrir les écrans respectifs.
( Pour la bascule Designer / Bloc, utilisez les deux boutons "Designer" & "Blocs", juste au dessus du panneau "Propriétés" )
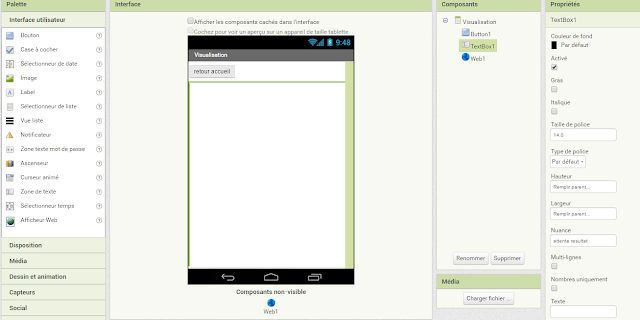
Attaquons-nous pour commencer à l'écran "Visualisation".
Pour voir ce que notre serveur a dans le ventre, on va ajouter un composant "WEB", on le trouve dans "Connectivité" de la "Palette". C'est lui qui se chargera de la requete.
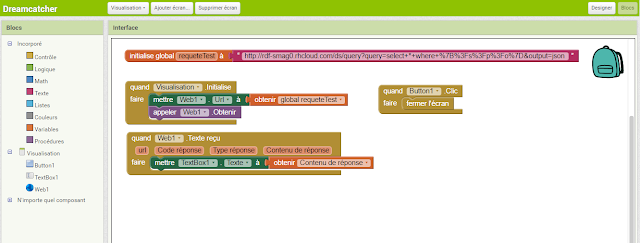
Dans le mode "Blocs", Ajouter une variable , nommez-la "requeteTest" et donnez-lui la valeur : http://rdf-smag0.rhcloud.com/ds/query?query=select+*+where+%7B%3Fs%3Fp%3Fo%7D&output=json
Avec les blocs :
Attaquons-nous pour commencer à l'écran "Visualisation".
Pour voir ce que notre serveur a dans le ventre, on va ajouter un composant "WEB", on le trouve dans "Connectivité" de la "Palette". C'est lui qui se chargera de la requete.
Ajoutez aussi un bouton pour le retour sur l'écran d'accueil, une "zone de texte" avec les propriétés Height et Width en "remplir parent", et "Nuance" en "Attente résultat", c'est là que l'on affichera le retour de la requête, dans un premier temps.
Et en backstage :
Complétez les blocs de codes comme l'image ci dessus :
Quand "Visualisation initialise, faire " / mettre Web1.Url à obtenir global requestTest, appeler Web1.Obtenir
Quand Web1.Texte reçu, faire / Mettre TextBox1.Texte à / obtenir Contenu de réponse
et le code pour le retour sur la page d'accueil :
Quand Bouton1Click, faire / Fermer l'écran
Vous pouvez déjà tester votre appli , le mieux , c'est avec le AI Compagnon, dans le menu "Connecté", mais c'est pas encore au point, repassez sur l'interface en anglais, orsque vous souhaitez tester votre application --> attention, verifiez que "contenu de réponse s'est bien traduit en "Content réponse" .
Si tout va bien, vous devriez voir appraitre dans la zone de texte, un truc qui ressemble à :
c'est le résultat de notre requete au format JSON !!!
Yahou, Wahou, on a récupéré nos infos...
Et maintenant ???
Maintenant, nous plusieurs pistes :
1. modifier la requête pour qu'elle ne renvoie que les résultat qui nous intéressent, Thérèse.
2. traiter et mettre en forme ces données pour les afficher selon notre besoin,
3. créer la page de saisie pour insérer de nouvelles données sur notre serveur
Laquelle de ces trois pistes souhaitez-vous pour le prochain article ?
[ cet article fait partie de la série RDF FACILE - Mon petit BigData ]
{
"head": {
"vars": [ "s" , "p" , "o" ]
} ,
"results": {
"bindings": [
{
"s": { "type": "uri" , "value": "http://example.org/dog1" } ,
"p": { "type": "uri" , "value": "http://www.w3.org/1999/02/22-rdf-syntax-ns#type" } ,
"o": { "type": "uri" , "value": "http://example.org/animal" }
} ,
{
"s": { "type": "uri" , "value": "http://example.org/cat1" } ,
"p": { "type": "uri" , "value": "http://www.w3.org/1999/02/22-rdf-syntax-ns#type" } ,
"o": { "type": "uri" , "value": "http://example.org/cat" }
} ,
{
"s": { "type": "uri" , "value": "http://example.org/cat" } ,
"p": { "type": "uri" , "value": "http://www.w3.org/2000/01/rdf-schema#subClassOf" } ,
"o": { "type": "uri" , "value": "http://example.org/animal" }
} ,
{
"s": { "type": "uri" , "value": "http://example.org/zoo/host" } ,
"p": { "type": "uri" , "value": "http://www.w3.org/2000/01/rdf-schema#range" } ,
"o": { "type": "uri" , "value": "http://example.org/animal" }
} ,
{
"s": { "type": "uri" , "value": "http://example.org/zoo1" } ,
"p": { "type": "uri" , "value": "http://example.org/zoo/host" } ,
"o": { "type": "uri" , "value": "http://example.org/cat2" }
} ,
{
"s": { "type": "uri" , "value": "http://example.org/cat3" } ,
"p": { "type": "uri" , "value": "http://www.w3.org/2002/07/owl#sameAs" } ,
"o": { "type": "uri" , "value": "http://example.org/cat2" }
}
]
}
}
c'est le résultat de notre requete au format JSON !!!
Yahou, Wahou, on a récupéré nos infos...
Et maintenant ???
Maintenant, nous plusieurs pistes :
1. modifier la requête pour qu'elle ne renvoie que les résultat qui nous intéressent, Thérèse.
2. traiter et mettre en forme ces données pour les afficher selon notre besoin,
3. créer la page de saisie pour insérer de nouvelles données sur notre serveur
Laquelle de ces trois pistes souhaitez-vous pour le prochain article ?
[ cet article fait partie de la série RDF FACILE - Mon petit BigData ]




Aucun commentaire:
Enregistrer un commentaire