[ English Translation of this article ]
Objectif : recréer un jeu inspiré de slither.io.
Note : Le manuel de référence :
Notre slither suit notre souris, première étape remplie, mais maintenant, il va lui falloir quelque nourriture à manger...
Pour faciliter le développement de jeux, des librairies P5js existent, comme la librairie P5play :
voyez par exemple le jeu asteroids développé avec p5play.
D'autres librairies existent pour P5js : https://p5js.org/libraries/
OpenProcessing
OpenProcessing est une galerie d'animations réalisées avec P5js ou Processing et est accessible à cette adresse : https://www.openprocessing.org/browse/#
Objectif : recréer un jeu inspiré de slither.io.
Découverte de l'éditeur P5js online
Commencez par ouvrir l'éditeur P5js online : https://alpha.editor.p5js.org/
Vous devriez voir le code suivant :
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
}
Dans P5js, deux fonctions sont importantes : la fonction 'setup' qui permet de mettre en place l'environnement et la fonction 'draw' qui boucle à l'infini.
Dans 'setup', la fonction 'createCanvas(400, 400)' définit un espace de 400 pixels de largeur par 400 pixels de hauteur. Notez que chaque instruction se termine par un point virgule ';'.
Dans 'draw', la fonction 'background' définit la couleur de fond.
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
}
Dans 'draw', la fonction 'background' définit la couleur de fond.
Dans l'éditeur p5js online, cliquez sur le bouton 'PLAY' (triangle rose sur fond gris) pour exécuter votre code. Un carré gris ( background(220); ) de 400 pixels de largeur par 400 pixels de hauteurs ( createCanvas(400, 400); ) devrait apparaître sur la droite.
Le carré juste à droite du bouton 'PLAY' est le bouton 'STOP' et est utilisé pour stopper l’exécution de votre code.
Notez que chaque définition de fonction commence par le mot 'function', suivi du nom de la fonction, ensuite, nous avons deux parenthèses '()' permettant éventuellement de définir des paramètres pour la fonction, et le corps de la fonction contenu entre deux accolades '{ }'.
Le carré juste à droite du bouton 'PLAY' est le bouton 'STOP' et est utilisé pour stopper l’exécution de votre code.
Premiers essais
On peut à ce stade faire déjà quelques essais. Par exemple, vous pouvez :
- remplacer createCanvas(400, 400); par createCanvas(600, 600); pour agrandir le canvas ou
- remplacer background(220); par background(10, 150, 100);
pour changer la couleur de fond en un vert. Choisissez maintenant la couleur qui vous convient. De nombreuses palettes existent sur internet pour choisir vos couleurs.
Note : La définition des couleurs sous P5js :
Il existe trois manière de définir les couleurs dans p5js :
- 1 nombre compris entre 0 et 255 : un niveau de gris, avec 0 correspondant à noir et 255 correspondant à blanc;
- 3 nombres compris entre 0 et 255 séparés par des virgules : ici on définit un mélange des trois couleurs 'rouge', 'vert', 'bleu'.
- 4 nombres compris entre 0 et 255 : idem que précédemment, le quatrième paramètre définissant la transparence.
Contrôles du jeu
Dans slither.io, on joue avec la souris. On va donc avoir besoin des coordonnées de la souris. Sous P5js, elles sont définies par les variables 'mouseX' et 'mouseY'.
Premiers essais
On peut à ce stade faire déjà quelques essais. Par exemple, vous pouvez :
Contrôles du jeu
Note : Le manuel de référence :
Pour avoir un aperçu des fonctionnalités existantes dans P5js, consultez le manuel de référence... par exemple pour 'mouseX' , c'est ici https://p5js.org/reference/#/p5/mouseX et pour mouseY, c'est ici : https://p5js.org/reference/#/p5/mouseY
On va en profiter pour dessiner un premier petit truc, un cercle, ou une ellipse.
Note: Dessiner une ellipse :
Pour une ellipse, on définit 3 ou 4 paramètres (le quatrième, la hauteur est optionnelle)
extrait du manuel de référence : ellipse(x,y,w,[h]).
x pour l'abscisse de l'ellipse, y pour l'ordonnée, w pour sa largeur et h sa hauteur. Les crochets autour du 'h' indiquent que ce paramètre est optionnel.
Juste après la ligne background, insérer la ligne :
Juste après la ligne background, insérer la ligne :
ellipse(mouseX, mouseY,10);
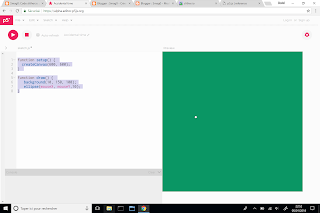
Vous devriez obtenir ce code :
function setup() {
createCanvas(600, 600);
}
function draw() {
background(10, 150, 100);
ellipse(mouseX, mouseY, 10);
}
Exécutez-le en cliquant sur le triangle rose. En bougeant la souris sur le canvas, vous devriez voir un petit point blanc suivre votre souris... C'est l'ellipse qui a les même coordonnées que votre souris... Facile, non ???
vous pouvez changer la forme de cette ellipse, en lui ajoutant un quatrième paramètre (le 'h' optionnel de tout à l'heure, en modifiant la valeur de sa largeur ('w'), ou en modifiant sa couleur. Pour changer la couleur, insérez juste avant la ligne ellipse(mouseX, mouseY, 10); une ligne utilisant la fonction 'fill' ( fill = remplissage ) . Par exemple, en insérant fill(100, 100, 240); vous colorerez votre ellipse en violet (100 pour rouge, 100 pour vert et 240 pour bleu).
notre fonction draw devrait maintenant contenir le code suivant :
background(10, 150, 100);
fill(100, 100, 240);
ellipse(mouseX, mouseY,10);
L'objet 'Nourriture'
Notre slither suit notre souris, première étape remplie, mais maintenant, il va lui falloir quelque nourriture à manger...
Pour ce faire, on va créer une 'Classe'. Sous P5js une classe va nous permettre de créer un objet que l'on pourra réutiliser par la suite. Une classe se créé comme une fonction.
Un 'grain' de nourriture sera dans un premier temps matérialisé par un petit carré positionné au hasard dans le canvas. Pour le hasard, on va ici user de la fonction 'random'
Après l'accolade de fermeture de la fonction draw(){...} collez le code de la fonction 'Nourriture'. Notez la majuscule, c'est un signe distinctif pour différencier les Classes des fonctions de base.
function setup() {
createCanvas(600, 600);
}
function draw() {
background(10, 150, 100);
fill(100, 100, 240);
ellipse(mouseX, mouseY,10);
}
function Nourriture(){
this.x = random (10, width-10);
this.y = random (10, height-10);
this.color = color(random(0,255),random(0,255),random(0,255));
}
Note : Mais qu'est-ce que ce 'this' ???
'This' est ici pour définir une variable interne à la classe... 'this.x' on définit l'abscisse propre à notre objet 'Nourriture', comme 'this.y' définit son ordonnée et 'this.color' ... sa couleur, notez ici la manière de définir une couleur aléatoire, en prenant un random en 0 et 255 pour chacune des trois couleurs.
Mais ceci ne suffit pas encore pour voir notre objet 'Nourriture', nous devons également lui créer une fonction interne que nous appelerons 'display', ou plutôt 'this.display' car c'est une fonction interne à l'objet.
A vous de bosser, je vous donne le code, essayez de deviner ce qu'il fait, reportez-vous éventuellement au manuel de référence :
this.display = function(){
stroke(color(random(0,255),random(0,255),random(0,255)));
strokeWeight(1);
fill(this.color);
rect(this.x, this.y, 5,5);
noStroke();
}
Bon ok, pour ceux qui se seraient perdus ou aurait la flemme :
- stroke() définit la couleur du contour de l'élément qui va suivre.
- strokeWeight() définit son épaisseur
- fill() : remplissage comme vu précédemment, ici on remplit avec 'this.color'
- rect(), on dessine un rectangle à la position aléatoire (this.x, this.y,..) définie lors de la création de l'objet 'Nourriture' , les troisième et quatrième paramètre définissent comme pour l'ellipse, la largeur et la hauteur du rectangle.
- noStroke(); est ici utilisé pour enlever le contour pour les prochains objets. (On ne sait pas à ce stade ce qui sera dessiné après le rectangle, donc précaution).
Nous avons maintenant une fonction pour dessiner notre objet 'Nourriture', mais il n'existe pas encore. Nous allons pour ce faire, créer une variable 'nourriture', sans majuscule, cette fois, avant la fonction 'setup', car c'est une variable 'global' (on pourra l'utiliser n'importe où dans notre code ).
var nourriture;
ensuite, il ne reste plus qu'à l' 'implémenter' dans la fonction 'setup' en utilisant le code :
(implémenter = définir notre variable 'nourriture' comme étant un nouvel objet de la Classe 'Nourriture', grâce au mot clé "new")
nourriture = new Nourriture();
et à demander son affichage dans la fonction 'draw'
nourriture.display();
Si votre code est le même que celui qui suit, vous devriez voir maintenant un cube 'clignotant' placé de manière aléatoire et représentant un 'grain' de nourriture :
var nourriture;
function setup() {
createCanvas(600, 600);
nourriture = new Nourriture();
}
function draw() {
background(10, 150, 100);
fill(100, 100, 240);
ellipse(mouseX, mouseY,10);
nourriture.display();
}
function Nourriture(){
this.x = random (10, width-10);
this.y = random (10, height-10);
this.color = color(random(0,255),random(0,255),random(0,255));
this.display = function(){
stroke(color(random(0,255),random(0,255),random(0,255)));
strokeWeight(1);
fill(this.color);
rect(this.x, this.y, 5,5);
noStroke();
}
}
Ajouter un adversaire qui sera déplacé par le clavier
Si on veut jouer avec un ami, on peut imaginer un adversaire que le serpent ne devra pas rencontré... Allez donc voir sur cette page : http://www.lyceelecorbusier.eu/p5js/?p=2019#more-2019 le paragraphe indiquant "Pour déplacer un élément au clavier avec les flèches directionnelles utiliser UP_ARROW, DOWN_ARROW, LEFT_ARROW, RIGHT_ARROW."Déterminer si la nourriture a été croquée
Si vous êtes arrivé là, allez jeter un oeil au code un peu plus évolué, et tentez de la modifier : http://smag0.blogspot.fr/2017/12/code-slitherio-pour-p5js.htmlDes fonctionnalités de jeux plus avancées avec P5Play
Pour faciliter le développement de jeux, des librairies P5js existent, comme la librairie P5play :
voyez par exemple le jeu asteroids développé avec p5play.
D'autres librairies existent pour P5js : https://p5js.org/libraries/
OpenProcessing
OpenProcessing est une galerie d'animations réalisées avec P5js ou Processing et est accessible à cette adresse : https://www.openprocessing.org/browse/#

Aucun commentaire:
Enregistrer un commentaire