[ cet article fait partie de la série RDF FACILE - Mon petit BigData ]
Bien dans les articles précédents, nous avons :
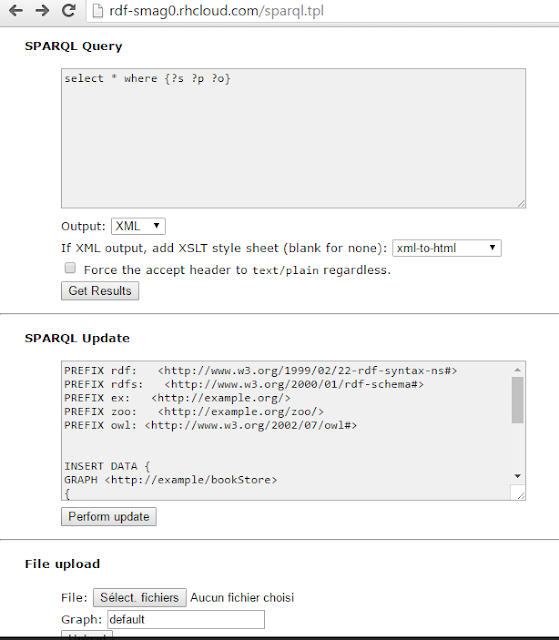
- mis en place un serveur RDF / Fuseki, qui nous fournit un accès à un endpoint pour effectuer des requêtes Sparql.
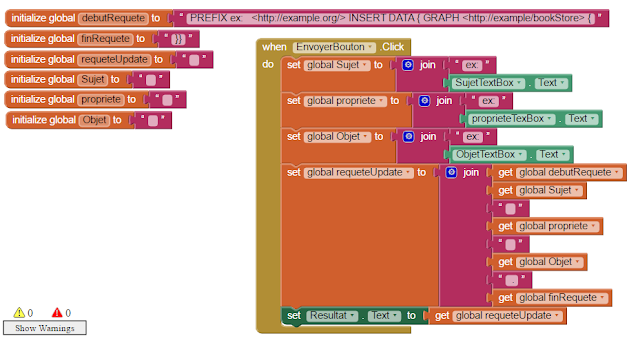
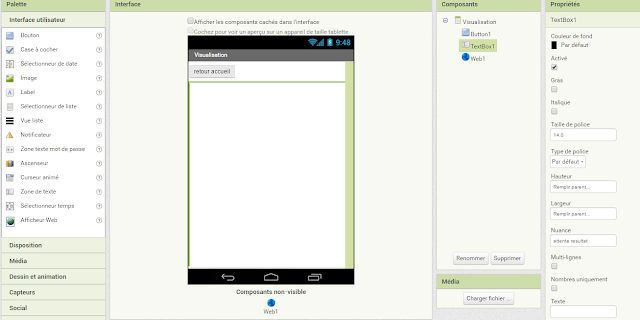
- développé une application sous AppInventor pour effectuer une requête sur cet endpoint.
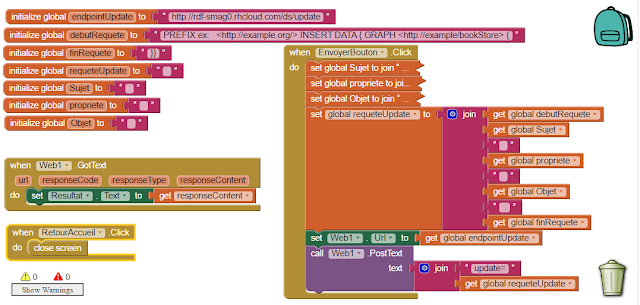
- modifié cette application pour ajouter des informations sur ce serveur
Nous allons maintenant reprendre cette application pour formater différemment les informations qui nous sont retournées,
On va repartir de la dernière version, celle qui permet d'ajouter des informations. On peut la récupérer ici : http://ai2.appinventor.mit.edu/?galleryId=5233374557372416
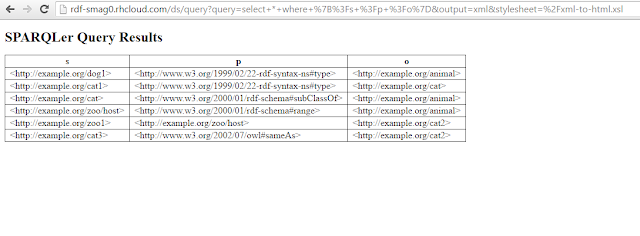
Dans la version précédente, on avait juste affiché le résultat de la requete dans la zone de texte (entre les deux version, j'avais même inséré une page pour mieux les visualiser), mais ce n'est pas ce que nous voulons, c'est illisible... on va donc reformater le résultat de la requete.
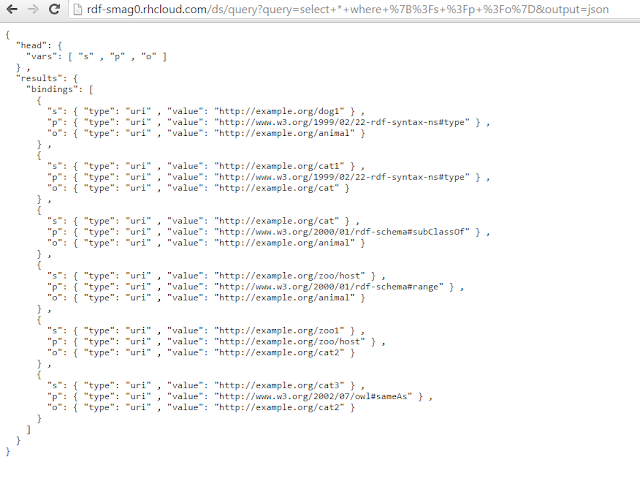
Le résultat qui nous est retourné est au format JSON et ressemble à ça :
http://rdf-smag0.rhcloud.com/ds/query?query=SELECT+*+WHERE+%7B%3Fs+%3Fp+%3Fo+%7D%0D%0ALIMIT+3&output=json
et on va exporter le travail de formatage dans une fonction que l'on va appeler "formateTexte":
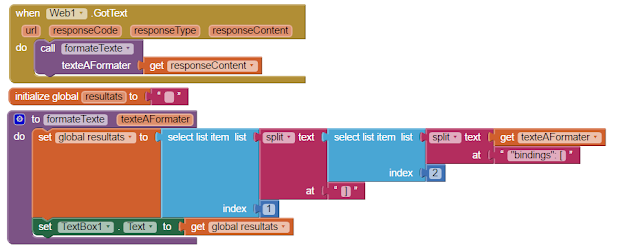
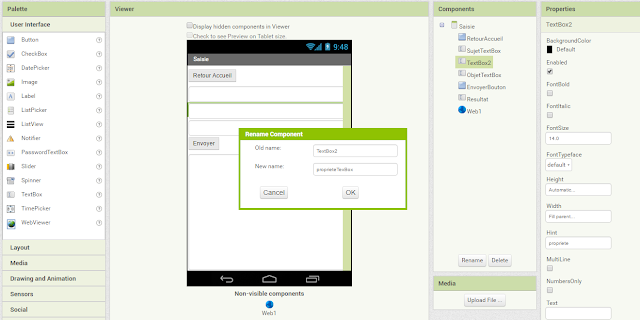
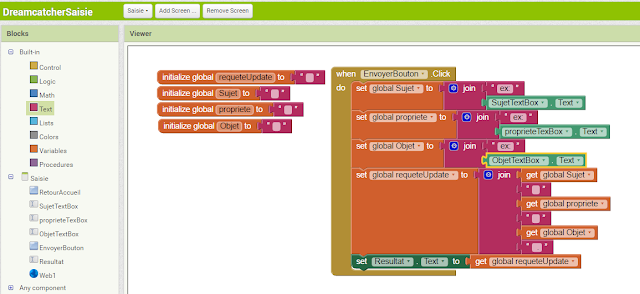
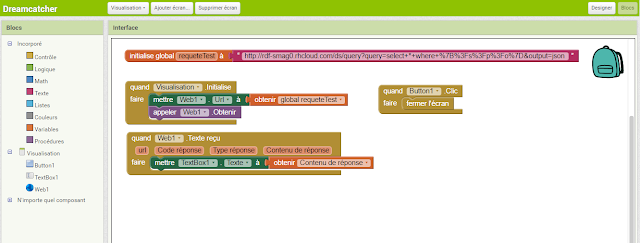
--> créer la fonction "formateTexte", la variable "resultat", et modifiez la fonction "When Web1.GotText" comme ceci :
-> Web1.GotText envoie "responseContent" à "formateTexte" dans la variable "texteAFormater"
-> Pour comprendre la fonction "formateTexte", commencez par la droite :
-> On récupère "texteAFormater", on le split/coupe à "bindings": [, on récupère le 2 ème élément de la liste créée par le split, on resplit à ] , on récupère le premier élément, et on envoie ça dans résultat, on affiche résultat dans TextBox1.
Si vous avez bien modifié la requête pour limiter le nombre de résultat à 3, le texte qui devrait maintenant s'afficher dans TextBox1 est celui-ci (revenez sur la page d'accueil et rouvrez l'écran "Visualisation" pour rafraichir, puisque la requete s'execute à l'initialisation de l'écran ou vous pouvez ajouter un bouton qui reprend le code de "When Visualisation.Initialise" pour actualiser plus vite) : (Avec le formatage en moins )
Bien bien bien,
D'abord, on "trim" pour enlever les espaces au début et à la fin, et on va continuer à spliter...
L'élement qui séparent nos triplet, maintenant c'est '} , {'
mais avec un retour à la ligne (ça fait deux heures que je suis dessus !!! mais ça passe ! )
en fait, le séparateur c'est "je ferme l'acolade, je mets un espace, une virgule, le retour à la ligne formalisé par "\n", ensuite, on a six espaces, en une accolade qui ouvre, ça donne : } ,\n {
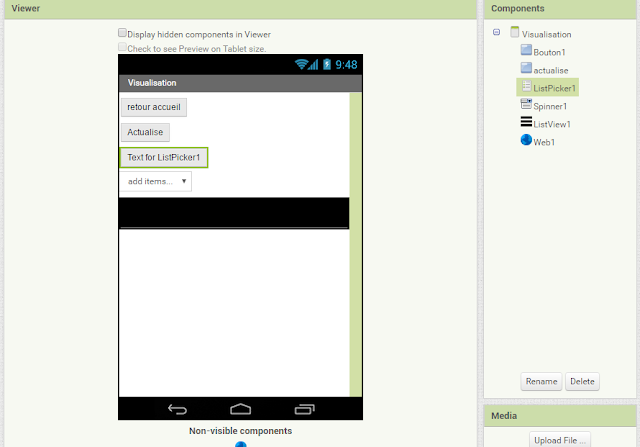
Pour voir vraiment ce que ça donne, et où on en est, on va remplacer notre TextBox1 et afficher nos resultats dans un gestionnaire de liste... là, vous pouvez utilisez celui que vous voulez :
ListPicker, Spinner, ListView... ça dépend de votre besoin, ou de ce que vous souhaitez faire ensuite...
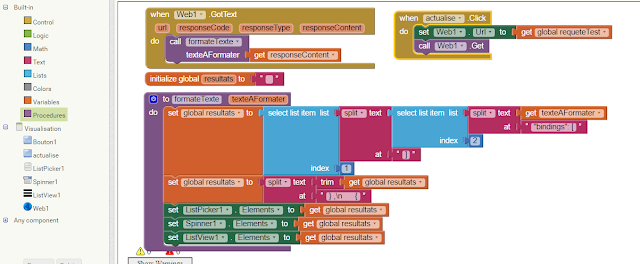
Pour la démo, j'ai mis les trois, et voilà ce que ça nous donne dans le "Designer" et le code modifié depuis la dernière image (avec le bouton actualise ) :
Le resultat est récupérable ici : http://ai2.appinventor.mit.edu/?galleryId=4834449967022080
Evidemment, on va encore splitter pour avoir l'affichage voulu... et surtout choisir entre ListPicker, Spinner et Listview...
Bon en fait, j'hésite entre ListPicker & Listview, on verra plus tard, ... Hop ! out Spinner...
De plus, on va se refaire une petite fonction pour formater les différents élements de la List comme on le souhaite...
Un petit "Layout Horizontal" mettre notre bouton actualise à côté de "Retour Accueil " (optionnel, mais ça laisse plus de place pour le reste.
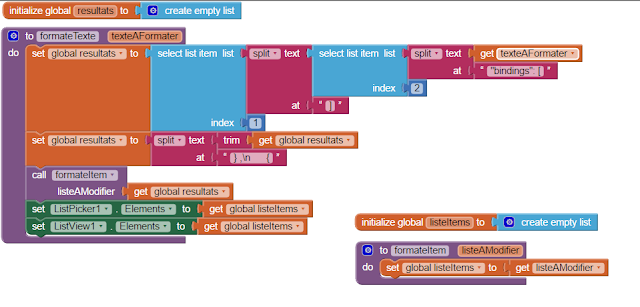
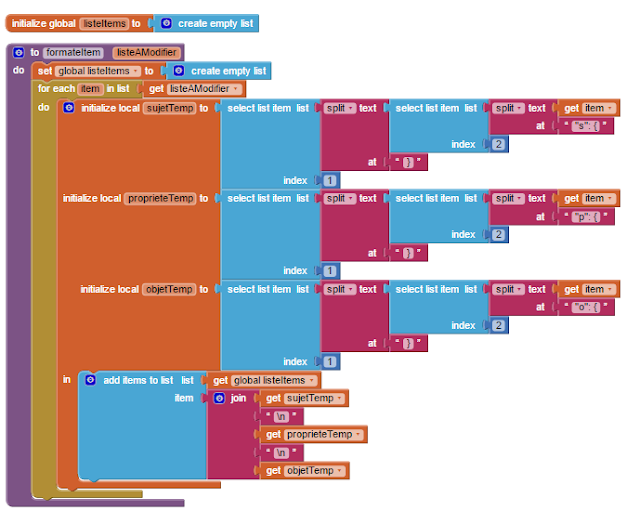
Commençons par sortir notre liste en l'envoyant à la fonction "formateItem", et on la renvoie tout de suite dans "listeItem" que l'on affiche dans nos "ListPicker" & "Listview" :
Attention, maintenant, on va spiltter... je ne détaille pas, on split sur le motif du début, on prend le deuxième element, on resplit sur le motif de fin, et on prend le premier élement, et ça pour avoir les trois elements de notre triplet : (Sujet, propriete, Objet )
On a maintenant chaque Item de la liste qui ressemble à un truc comme ça :
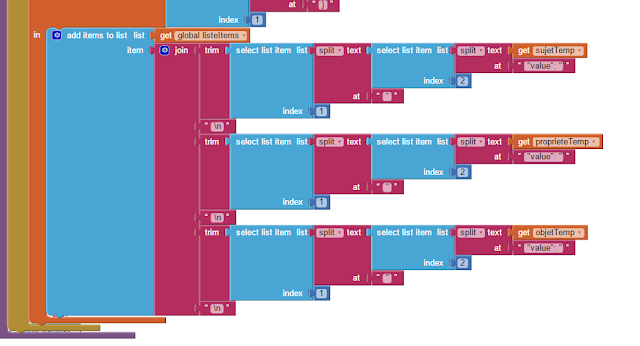
un dernier Split pour récupérer seulement les valeurs :
Après, on peut encore travailler sur les prefix, mais c'est déjà pas mal pour aujourd'hui...
Pour plus de fun, je repasse la limite des résultats à 100, et je vous mets le bouzin ici :
http://ai2.appinventor.mit.edu/?galleryId=4919353954271232
[ cet article fait partie de la série RDF FACILE - Mon petit BigData ]
Bien dans les articles précédents, nous avons :
- mis en place un serveur RDF / Fuseki, qui nous fournit un accès à un endpoint pour effectuer des requêtes Sparql.
- développé une application sous AppInventor pour effectuer une requête sur cet endpoint.
- modifié cette application pour ajouter des informations sur ce serveur
Nous allons maintenant reprendre cette application pour formater différemment les informations qui nous sont retournées,
On va repartir de la dernière version, celle qui permet d'ajouter des informations. On peut la récupérer ici : http://ai2.appinventor.mit.edu/?galleryId=5233374557372416
Dans la version précédente, on avait juste affiché le résultat de la requete dans la zone de texte (entre les deux version, j'avais même inséré une page pour mieux les visualiser), mais ce n'est pas ce que nous voulons, c'est illisible... on va donc reformater le résultat de la requete.
Le résultat qui nous est retourné est au format JSON et ressemble à ça :
{
"head": {
"vars": [ "s" , "p" , "o" ]
} ,
"results": {
"bindings": [
{
"s": { "type": "uri" , "value": "http://example.org/dog1" } ,
"p": { "type": "uri" , "value": "http://www.w3.org/1999/02/22-rdf-syntax-ns#type" } ,
"o": { "type": "uri" , "value": "http://example.org/animal" }
} ,
{
"s": { "type": "uri" , "value": "http://example.org/cat1" } ,
"p": { "type": "uri" , "value": "http://www.w3.org/1999/02/22-rdf-syntax-ns#type" } ,
"o": { "type": "uri" , "value": "http://example.org/cat" }
} ,
{
"s": { "type": "uri" , "value": "http://example.org/cat" } ,
"p": { "type": "uri" , "value": "http://www.w3.org/2000/01/rdf-schema#subClassOf" } ,
"o": { "type": "uri" , "value": "http://example.org/animal" }
} ,
{
"s": { "type": "uri" , "value": "http://example.org/zoo/host" } ,
"p": { "type": "uri" , "value": "http://www.w3.org/2000/01/rdf-schema#range" } ,
"o": { "type": "uri" , "value": "http://example.org/animal" }
} ,
{
"s": { "type": "uri" , "value": "http://example.org/zoo1" } ,
"p": { "type": "uri" , "value": "http://example.org/zoo/host" } ,
"o": { "type": "uri" , "value": "http://example.org/cat2" }
} ,
...
{
"s": { "type": "uri" , "value": "http://example.org/LucileP" } ,
"p": { "type": "uri" , "value": "http://example.org/participe" } ,
"o": { "type": "uri" , "value": "http://example.org/AperoboLyon" }
}
]
}
}
L'objectif étant de récupérer tous les triplets, comme celui-la :
{
"s": { "type": "uri" , "value": "http://example.org/dog1" } ,
"p": { "type": "uri" , "value": "http://www.w3.org/1999/02/22-rdf-syntax-ns#type" } ,
"o": { "type": "uri" , "value": "http://example.org/animal" }
}
c'est à dire qu'on va prendre tout ce qui se trouve après '"bindings": [' et jusqu'à ']'
Pour mieux visualiser, on va modifier la requête et limiter le nombre de résultat à 3, notre variable "requeteTest" sera donc :
http://rdf-smag0.rhcloud.com/ds/query?query=SELECT+*+WHERE+%7B%3Fs+%3Fp+%3Fo+%7D%0D%0ALIMIT+3&output=json
et on va exporter le travail de formatage dans une fonction que l'on va appeler "formateTexte":
--> créer la fonction "formateTexte", la variable "resultat", et modifiez la fonction "When Web1.GotText" comme ceci :
-> Web1.GotText envoie "responseContent" à "formateTexte" dans la variable "texteAFormater"
-> Pour comprendre la fonction "formateTexte", commencez par la droite :
-> On récupère "texteAFormater", on le split/coupe à "bindings": [, on récupère le 2 ème élément de la liste créée par le split, on resplit à ] , on récupère le premier élément, et on envoie ça dans résultat, on affiche résultat dans TextBox1.
Si vous avez bien modifié la requête pour limiter le nombre de résultat à 3, le texte qui devrait maintenant s'afficher dans TextBox1 est celui-ci (revenez sur la page d'accueil et rouvrez l'écran "Visualisation" pour rafraichir, puisque la requete s'execute à l'initialisation de l'écran ou vous pouvez ajouter un bouton qui reprend le code de "When Visualisation.Initialise" pour actualiser plus vite) : (Avec le formatage en moins )
{
"s": { "type": "uri" , "value": "http://example.org/dog1" } ,
"p": { "type": "uri" , "value": "http://www.w3.org/1999/02/22-rdf-syntax-ns#type" } ,
"o": { "type": "uri" , "value": "http://example.org/animal" }
} ,
{
"s": { "type": "uri" , "value": "http://example.org/cat1" } ,
"p": { "type": "uri" , "value": "http://www.w3.org/1999/02/22-rdf-syntax-ns#type" } ,
"o": { "type": "uri" , "value": "http://example.org/cat" }
} ,
{
"s": { "type": "uri" , "value": "http://example.org/cat" } ,
"p": { "type": "uri" , "value": "http://www.w3.org/2000/01/rdf-schema#subClassOf" } ,
"o": { "type": "uri" , "value": "http://example.org/animal" }
}
Bien bien bien,
D'abord, on "trim" pour enlever les espaces au début et à la fin, et on va continuer à spliter...
L'élement qui séparent nos triplet, maintenant c'est '} , {'
mais avec un retour à la ligne (ça fait deux heures que je suis dessus !!! mais ça passe ! )
en fait, le séparateur c'est "je ferme l'acolade, je mets un espace, une virgule, le retour à la ligne formalisé par "\n", ensuite, on a six espaces, en une accolade qui ouvre, ça donne : } ,\n {
Pour voir vraiment ce que ça donne, et où on en est, on va remplacer notre TextBox1 et afficher nos resultats dans un gestionnaire de liste... là, vous pouvez utilisez celui que vous voulez :
ListPicker, Spinner, ListView... ça dépend de votre besoin, ou de ce que vous souhaitez faire ensuite...
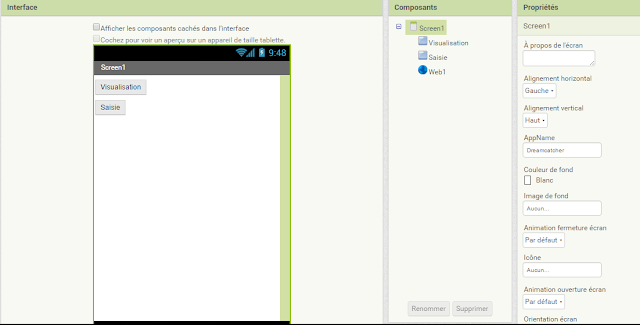
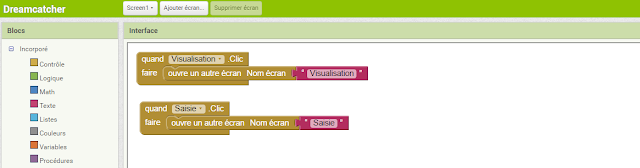
Pour la démo, j'ai mis les trois, et voilà ce que ça nous donne dans le "Designer" et le code modifié depuis la dernière image (avec le bouton actualise ) :
Et la partie code :
Le resultat est récupérable ici : http://ai2.appinventor.mit.edu/?galleryId=4834449967022080
Evidemment, on va encore splitter pour avoir l'affichage voulu... et surtout choisir entre ListPicker, Spinner et Listview...
Bon en fait, j'hésite entre ListPicker & Listview, on verra plus tard, ... Hop ! out Spinner...
De plus, on va se refaire une petite fonction pour formater les différents élements de la List comme on le souhaite...
Un petit "Layout Horizontal" mettre notre bouton actualise à côté de "Retour Accueil " (optionnel, mais ça laisse plus de place pour le reste.
Commençons par sortir notre liste en l'envoyant à la fonction "formateItem", et on la renvoie tout de suite dans "listeItem" que l'on affiche dans nos "ListPicker" & "Listview" :
Attention, maintenant, on va spiltter... je ne détaille pas, on split sur le motif du début, on prend le deuxième element, on resplit sur le motif de fin, et on prend le premier élement, et ça pour avoir les trois elements de notre triplet : (Sujet, propriete, Objet )
On a maintenant chaque Item de la liste qui ressemble à un truc comme ça :
"type": "uri" , "value": "http://example.org/dog1" "type": "uri" , "value": "http://www.w3.org/1999/02/22-rdf-syntax-ns#type" "type": "uri" , "value": "http://example.org/animal"
un dernier Split pour récupérer seulement les valeurs :
Après, on peut encore travailler sur les prefix, mais c'est déjà pas mal pour aujourd'hui...
Pour plus de fun, je repasse la limite des résultats à 100, et je vous mets le bouzin ici :
http://ai2.appinventor.mit.edu/?galleryId=4919353954271232
[ cet article fait partie de la série RDF FACILE - Mon petit BigData ]