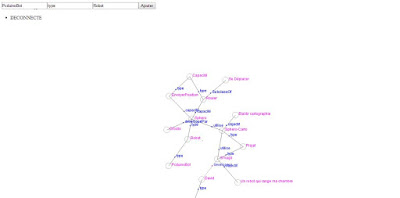
Pour le projet DreamCatcher, j'avais besoin d'un GUI sympa et j'ai opté pour P5.JS, mais il est encore jeune et ne gère pas bien la 3D, ce que fait très bien three.js.
Je me suis inspiré de cet exemple JavaScript : http://codepen.io/velenoise/pen/wabZva .
L'astuce réside dans le CSS de la page index.html : les canvas ont une position absolue, et on gère leur profondeur grâce au z-index.
le cube vert est géré par three.js, alors que le reste : inputbox, bouttons sphère colorée, cube coloré, ellipse jaune et texte sont gérés par P5JS( en 2D ou en 3D, modifiable par la ligne : var p5js3Dou2D = "3D"; // choix : "3D" ou "2D" : si "3D" --> p5js en 3D, sinon en 2D )
Je me suis inspiré de cet exemple JavaScript : http://codepen.io/velenoise/pen/wabZva .
L'astuce réside dans le CSS de la page index.html : les canvas ont une position absolue, et on gère leur profondeur grâce au z-index.
le cube vert est géré par three.js, alors que le reste : inputbox, bouttons sphère colorée, cube coloré, ellipse jaune et texte sont gérés par P5JS( en 2D ou en 3D, modifiable par la ligne : var p5js3Dou2D = "3D"; // choix : "3D" ou "2D" : si "3D" --> p5js en 3D, sinon en 2D )
code sketch.js (p5.js)
var scene, camera, renderer, geometry, material, cube;
var saisieDiv, inpSujet, inpProp, inpObjet;
var p5js3Dou2D = "2D"; // choix : "3D" ou "2D" : si "3D" --> p5js en 3D, sinon en 2D
function setup() {
if (p5js3Dou2D == "3D") {
canvas = createCanvas(window.innerWidth, window.innerWidth, WEBGL);
} else {
canvas = createCanvas(window.innerWidth, window.innerWidth, 'p2d');
noSmooth();
}
canvas.attribute("id", "defaultCanvas0");
noStroke();
saisieDiv = createDiv('');
saisieDiv.attribute("id", "saisieDiv");
saisieDiv.position(10, 10);
inpSujet = createInput('');
inpSujet.attribute('id', 'inpSujet');
inpSujet.attribute('placeholder', 'Sujet');
saisieDiv.child(inpSujet);
inpProp = createInput('');
inpProp.attribute('placeholder', 'propriete');
saisieDiv.child(inpProp);
inpObjet = createInput('');
inpObjet.attribute('placeholder', 'Objet');
saisieDiv.child(inpObjet);
buttonAjoute = createButton("Ajouter");
saisieDiv.child(buttonAjoute);
}
function draw() {
if (p5js3Dou2D == "3D") {
// coordonnees origine : centre du canvas
push();
translate(-100, -100, -10);
sphere(20);
pop();
push();
translate(-300, -200, -20);
rotateX(frameCount * 0.01);
rotateY(frameCount * 0.01);
box(20, 20, 20);
pop();
} else {
// coordonnees absolues depuis coin au gauche
fill(255, 255, 10);
ellipse(100, 100, 100, 100);
fill(255);
textSize(15);
textFont("serif");
text("Ici on est en mode 2D, modifiez la variable 'p5js3Dou2D' dans le code pour passer en 3D", 100, 500);
}
}
function render() {
cube.rotation.x -= 0.01;
cube.rotation.y += 0.01;
requestAnimationFrame(render);
renderer.render(scene, camera);
}
window.addEventListener('load', function() {
container = document.getElementById('body');
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 5;
geometry = new THREE.BoxGeometry(1, 1, 1);
material = new THREE.MeshBasicMaterial({
color: 0x00ff00
});
cube = new THREE.Mesh(geometry, material);
scene.add(camera);
scene.add(cube);
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
container.appendChild(renderer.domElement);
render();
});
--------------------------------------------------------------code index.html
--------------------------------------------------------------<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>dreamcatchThreeDi</title> <script src="js/three.min.js"></script> <script src="libraries/p5.js" type="text/javascript"></script> <script src="libraries/p5.dom.js" type="text/javascript"></script> <script src="libraries/p5.sound.js" type="text/javascript"></script> <script src="sketch.js" type="text/javascript"></script> <style> body { padding: 0; margin: 0; } canvas { vertical-align: top; position: absolute; } #container { z-index: 2; } #container canvas { z-index: 2; } #defaultCanvas0 { z-index: 10; } #saisieDiv { z-index:15; } </style> </head> <body id='body'> <div id="container"></div> </body> </html>