Objets connectés, iot, Arduino, par où commencer ?
[[ CET ARTICLE EST UNE ANCIENNE VERSION, LA NOUVELLE VERSION EST DISPONIBLE ICI http://smag0.blogspot.com/2017/06/arduino-barriere-lego.html ]]
- niveau débutant, matériel requis aucun (carte Arduino ou Simulateur).
Si vous n'avez pas de carte Arduino, vous pouvez vous entraîner sur la simulation proposée par le site
https://circuits.io/ . Pour chaque étape de ce tutoriel, on décrit d'abord la procédure avec la carte, puis avec le simulateur.
par exemple, à
cette adresse, vous trouverez une version de la barrière LEGO ( cliquez sur "Start Simulation", puis sur l'un des deux boutons de la télécommande : triangle vers le haut, ou vers le bas pour activer le moteur dans un sens ou dans l'autre).
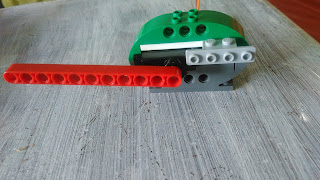
"La barrière LEGO, un bon projet pour débuter avec Arduino".
" ça serait bien, une barrière pour ma maison LEGO !
- Une barrière pour ta maison de LEGO, ok, qu'est-ce qu'il nous faut ? Un moteur pour actionner la barrière, et un moyen de la déclencher. Pour le moteur, on va utiliser un SG90, fourni avec la plupart des kits Arduino, et pour activer ce moteur ?? J'ai une Funduino Mega2560 qui traîne, on va voir ce qu'on peut faire avec, mais note que n'importe quelle carte Arduino, ou compatible doit faire l'affaire..."
Pour découvrir l'écosystème Arduino, nous allons donc voir aujourd'hui comment réaliser, étape par étape, une barrière LEGO.
On passe l'installation du logiciel, la connexion de la carte, et sa configuration (choix de la carte et de son port), ces sujets ont étés maintes fois traités comme
ici, par exemple, le but étant ici de voir les étapes pour appréhender sa carte Arduino.
Admettons donc que vous l'ayez branchée sur le port USB, et que vous l'avez configurée (type de carte et port).
La première étape quand on veut utiliser une carte de ce type et de tester l'interaction avec, on va donc dans un premier temps tenter de lui envoyer des informations avec notre clavier.
Communiquer avec sa carte Arduino par le clavier.
Recevoir des informations envoyées par la carte.
https://circuits.io/circuits/5205037-recevoir-des-informations-envoyees-par-la-carte
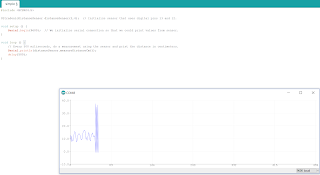
La carte Arduino utilise une liaison série ( le cable USB par lequel vous l'avez branchée à votre PC). Pour voir ce qu'y se passe exactement, le logiciel Arduino est doté d'un "Moniteur Série" que l'on peut ouvrir dans le menu "Outils / Moniteur Série" ... Jusque là rien de bien compliqué.
Pour ouvrir la communication entre la carte et ce moniteur série, une instruction qui parle d'elle même :
Serial.begin(9600);
Serial = série, begin = démarre, 9600 = la vitesse à laquelle on souhaite communiquer avec la carte.
ceci va donc nous démarrer la communication... et pour écrire ?
Serial.print("Mon texte");
Vous l'aurez deviné : print = imprimer.
Bien nous avons maintenant le minimum pour attaquer notre premier programme... Ou presque... juste une petite chose avant d'y aller... dans l'éditeur Arduino, vous avez deux fonctions :
void setup(){
}
et
void loop(){
}
Ces deux fonctions sont essentielles pour le logiciel Arduino : setup représente l'initialisation du programme et loop est une boucle qui se répète à l'infini, enfin tant qu'on ne lui a pas demandé de s'arrêter ;-).
Donc pour notre premier programme, on va copier les deux instructions que l'on a vues concernant le moniteur série, à l'intérieur de la fonction setup(){ }
void setup() {
Serial.begin(9600);
Serial.print("Mon texte");
}
void loop() {
}
Sauvegardez ce programme et "Téléversez-le" (c'est à dire envoyez-le vers la carte), ça peut se faire avec la flèche vers la droite dans le logiciel, ou par raccourcis clavier : Ctrl+r.
D'autres raccourcis claviers qui vous seront utiles : Ctrl+s : sauvegarder et Ctrl+t : réorganiser votre code... ça peut toujours être utile.
Lorsque le logiciel /éditeur Arduino vous indique "Téléversement terminé", vous pouvez ouvrir le moniteur série (dans le menu outils ou par Ctrl+Maj+m ).
Vous devriez voir le moniteur s'ouvrir, et la ligne de texte " Mon texte" s'afficher.
Si ce n'est pas le cas, vérifier, que la vitesse de communication est bien de "9600 bauds" (en bas à droite du moniteur série.
Si vous n'avez pas de carte Arduino disponible, voici comment faire la même chose dans le simulateur CIRCUITS.IO :
Une fois que vous êtes connecté sur le site
https://circuits.io, cliquez sur "New", puis "New Electronics Lab" ("Nouveau" et "Nouveau Laboratoire Electronique").
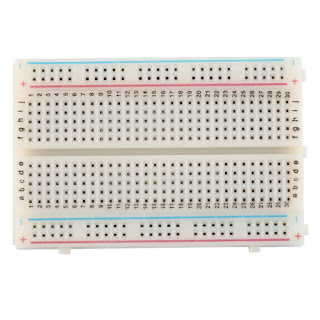
Vous vous retrouvez alors avec la représentation d'un plaque d'essai, mais vide, on va y ajouter quelques composants, en commençant par une carte Arduino :
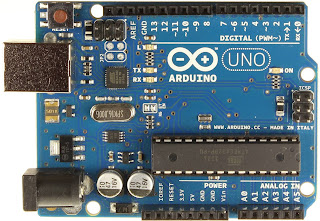
Cliquez sur le bouton "Components", agrandissez le bandeau qui s'est ouvert en bas ( en glissant sa limite supérieure vers le haut ), et parcourez les composants jusqu'à trouver le saint Graal, la carte "Arduino Uno R3", vous pouvez aussi facilement la trouver en tapant "uno" dans le moteur de recherche sur la droite.
Une fois que vous l'avez trouvée, glissez-la sur votre plaque d'essais et refermez le panneau des composants en cliquant à nouveau sur "Components".
Passez ensuite dans l'éditeur de code en cliquant sur le bouton "Code Editor" et de la même manière que précédemment, agrandissez ce panneau.
Un code est déjà présent, cette fois, c'est le code "Blink", qui veut dire "clignoter". Avant de l'effacer et de le remplacer par notre code de communication via le moniteur série (accessible ici par le bouton "Serial Monitor" en bas à droite), vous pouvez exécuter ce code en cliquant sur le bouton "Upload & Run" du panneau "Code Editor" ou le bouton "Start Simulation" à côté du bouton "Components" déjà vu précédemment.
L'exécution de ce code devrait faire clignoter la représentation d'une LED orange, à côté de la lettre "L", au dessus de "TX" et "RX", en plein milieu de la carte.
Si vous avez lancé le programme "Blink", stoppez la simulation par "Stop Simulation", évidemment.
Vous pouvez ensuite remplacer le code "Blink" par le code :
void setup() {
Serial.begin(9600);
Serial.print("Mon texte");
}
void loop() {
}
Exécutez-le ensuite par "Upload & Run" ou "Start Simulation".
Vérifiez que la carte affiche bien "Mon texte", en cliquant sur le bouton "Serial Monitor" si vous ne l'avez pas encore fait.
Bien, maintenant on en est au même point. Que ce soit la carte réelle ou la carte virtuelle, elle peut nous envoyer des informations avec l'instruction : Serial.print("Mon texte").
Vous pouvez continuez les tests en changeant le texte.
Si vous déplacez l'instruction Serial.print("Mon texte"), dans la fonction loop, et relancez la simulation, vous verrez votre ligne s'afficher à l'infini.
Envoyer des informations à la carte
Ok, maintenant que la carte peut nous parler, essayons de lui parler en retour.
Pour ce faire, on va également utiliser le moniteur série, mais dans l'autre sens.
A notre disposition, nous avons dans ce moniteur une zone de saisie, c'est là qu'il faudra taper notre texte à envoyer, et le bouton "Envoyer" (ou "Send" dans le simulateur).
Pour l'instant, si vous tapez du texte et cliquez sur le bouton "Envoyer", rien ne se passe, mais on va modifier notre programme pour qu'il "écoute" ce qu'on aura à lui dire...
A vos claviers... Prêts ? C'est parti !
D'abord, on va créer une variable au dessus de la fonction setup(){} pour pouvoir stocker le texte qui sera saisi au clavier... Appelons la, au hasard "saisie" mais vous pouvez lui donner le nom que vous voulez (à part quelques noms réservés).
On déclare donc une nouvelle variable de type "String" (chaîne de caractères) et de valeur vide (="") :
String saisie = "";
nb : vous l'aurez certainement remarqué : les lignes ou blocs de commande se terminent par un point-virgule.
Ensuite pour que notre carte écoute ce que l'on a à lui dire, on va utiliser une méthode encore une fois liée à Serial.
d'abord :
Serial.available() pour available = diponible : on lui demande donc d'écouter/regarder si quelque chose est disponible dans Serial, c'est à dire dans le moniteur série, et si c'est le cas, on lui demandera de lire cette information et de la stocker dans la variable que nous avons précédemment créée. On pourra ensuite la manipuler, et en faire ce que l'on veut.
Comment ça se passe concrètement :
"Voir si quelque chose est disponible dans Serial" est traduit concrètement par Serail.available() > 0, c'est à dire que la longueur des choses disponibles dans Serial est plus longue que 0.
Pour tester, on utilise "if" sous la forme :
if (quelque chose){action} traduit par si 'quelque chose', alors 'action'.
On a parlé de la condition, mais qu'en est-il de l'action ?
Pour l'action, on va encore utiliser une méthode de Serial, la méthode
Serial.readString(), qui veut dire "lire la chaîne de caractères".
Et une fois qu'on l'aura lue, on la stockera dans la variable "saisie" que l'on a déclarée par :
String saisie = "";
Ok, donc ? ça donne :
String saisie = ""; // on déclare la variable 'saisie'
void setup() { //on retrouve notre fonction 'setup' pour l'initialisation
Serial.begin(9600); // on démarre la communication entre la carte et le moniteur série
Serial.println("Mon texte"); /* on teste l'affichage d'un premier texte, cela nous garantir que la carte est bien opérationnelle */
} // fin de la fonction d'initialisation
void loop() { // la fonction qui boucle est lancée
if (Serial.available() > 0) { // la carte teste pour savoir si quelque chose est disponible
saisie = Serial.readString(); // si c'est le cas, elle lit l'information et la stocke dans la variable 'saisie'
Serial.print("J'ai reçu : "); // Elle affiche "j'ai reçu :
Serial.println(saisie); // et le contenu de ce qu'elle a reçu
}
}
Nous avons ici de nouvelle choses :
les lignes de commentaires commencent par //
les commentaires sur plusieurs lignes sont délimités par /* et */
Serial.println() ajoute un retour à la ligne après le Serial.print();
Copiez ce code dans l'éditeur ou le simulateur, et "téléversez" ou lancez la simulation.
Rendez-vous ensuite dans le moniteur série, tapez du texte dans la zone appropriée et validez par "Envoyer" ou "Send".
La carte devrait vous répondre "J'ai reçu" suivi de votre texte.
Remarques pour le simulateur, le délai peut paraître long et le "ç" ne passe pas bien, mais vous devriez avoir une réponse !
Et voilà pour la première étape : comment communiquer avec la carte, dans un sens et dans l'autre.
Prochaine étape ?
Brancher le moteur de la barrière et le commander avec le clavier.