Difficulté du tuto ? ça devrait être accessible à toute personne qui a un peu approché le javascript...
Dans ce petit tutoriel, on va voir comment utiliser Polymer ( plus d'infos ) pour effectuer des requêtes vers un endpoint sparql et afficher les résultats, on va ici utiliser :
mais le principe est le même avec d'autres endpoints tels que :
... et bien d'autres ou encore
C'est quoi un endpoint Sparql ?
et un triplestore ? un triplet ? un prédicat ? un vocabulaire ?
ETAPE 1 : INSTALLER LA STRUCTURE D'UNE APPLI POLYMER
ETAPE 2 : CREATION DE L'ELEMENT SPOGGY-SPARQL QUI VA EFFECTUER LES REQUETES VERS LE ENDPOINT
ETAPE 3 : LA REQUETE VERS L'ENDPOINT SPARQL.
ETAPE 4 : LANCER LA REQUETE ET RECUPERER LES RESULTATS.
ETAPE 5 : AFFICHAGE DES RESULTATS SOUS FORME DE LISTE.
Prérequis :
Dans ce petit tutoriel, on va voir comment utiliser Polymer ( plus d'infos ) pour effectuer des requêtes vers un endpoint sparql et afficher les résultats, on va ici utiliser :
- Persée : http://data.persee.fr/sparql ... plus d'infos,
mais le principe est le même avec d'autres endpoints tels que :
- DBPEDIA : http://fr.dbpedia.org/sparql ... plus d'infos
- Bibliothèque Nationale de France : http://data.bnf.fr/sparql ... plus d'infos
- INSEE : http://rdf.insee.fr/sparql ... plus d'infos
... et bien d'autres ou encore
C'est quoi un endpoint Sparql ?
et un triplestore ? un triplet ? un prédicat ? un vocabulaire ?
ETAPE 1 : INSTALLER LA STRUCTURE D'UNE APPLI POLYMER
ETAPE 2 : CREATION DE L'ELEMENT SPOGGY-SPARQL QUI VA EFFECTUER LES REQUETES VERS LE ENDPOINT
ETAPE 3 : LA REQUETE VERS L'ENDPOINT SPARQL.
ETAPE 4 : LANCER LA REQUETE ET RECUPERER LES RESULTATS.
ETAPE 5 : AFFICHAGE DES RESULTATS SOUS FORME DE LISTE.
ETAPE 1 : INSTALLER LA STRUCTUTRE D'UNE APPLI POLYMER
Prérequis :
- installation nodejs (v8.11.2) : https://nodejs.org/fr/
- installation de bower : npm install -g bower
- Préférez le navigateur Chrome, c'est le plus adapté à l'heure actuelle pour les web-components (vérifiez la compatibilité de votre navigateur au bas de cette page )
Ouvrez un terminal / invite de commande et installez en global (-g) Polymer :
- npm install -g polymer-cli
Nous utilisons ici Polymer 2 car à l'heure où l'on écrit ces lignes, Polymer 3 n'est pas encore stabilisé.
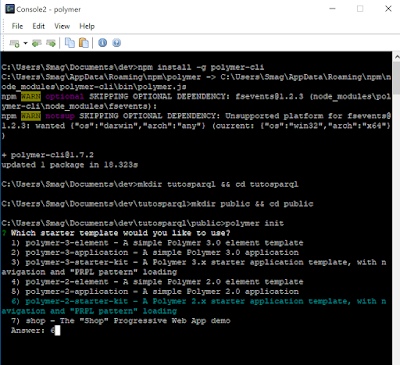
Créez un dossier pour votre appli et un dossier 'public' à l'intérieur de celui-ci et installez l'appli exemple de Polymer:
- mkdir tutosparql && cd tutosparql
- mkdir public && cd public
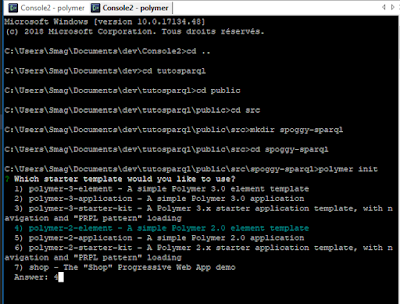
- polymer init
- choisissez '6) polymer-2-starter-kit'
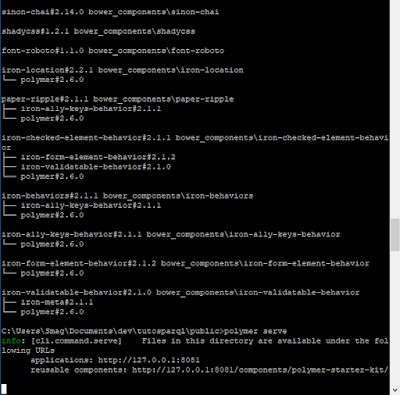
lancez polymer serve
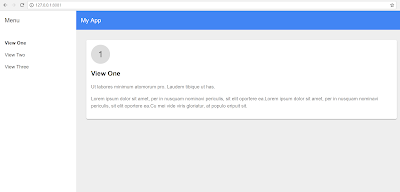
Votre appli 'starter-kit' devrait normalement être accessible à l'adresse http://127.0.0.1:8081
Utilisez maintenant votre éditeur préféré pour changer le code de cette appli
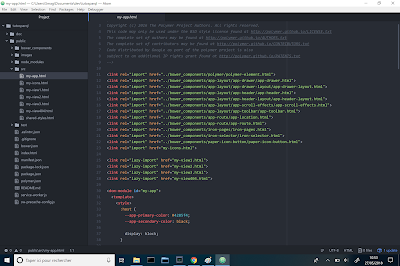
Le fichier principal de notre application se trouve dans 'public/src' et se nomme 'my-app.html'
Dans le code du fichier 'my-app.html', on constate l'import des modules 'my-view1', 'my-view2' et 'my-view3', on va utiliser et modifier 'my-view1' qui se trouve être la page d'accueil de notre appli.
Commençons par créer un nouvel élément que nous allons ensuite inclure dans la page 'my-view1'.
Arrétez le server (Ctrl+C) ou ouvrez un nouvel invite de commande/ terminal, placez vous dans le dossier 'public/src', créez un dossier pour votre nouvel élément, lancez à nouveau 'polymer init' et choisissez 'polymer-2-element'
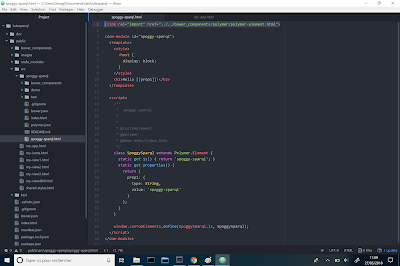
Ceci vous créé un élément nommé 'spoggy-sparql' dans 'public/src'.
Commencez par modifier la première ligne du fichier 'public/src/spoggy-sparql/spoggy-sparql.html' (on utilise un dossier public, qui n'est pas réellement la norme, donc il faut ajouter '../' pour remonter d'un niveau de plus et aller chercher 'polymer' dans le dossier 'bower_components' ;-) ) :
<link rel="import" href="../polymer/polymer-element.html">
modifié en :
<link rel="import" href="../../bower_components/polymer/polymer-element.html">
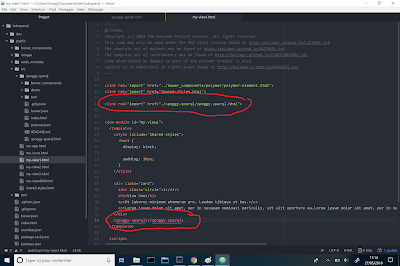
Maintenant que notre élément est créé, on va l'insérer dans la page 'my-view1.html'
Pour importer notre element spoggy-sparql, il faut l'importer en incluant la ligne :
<link rel="import" href="./spoggy-sparql/spoggy-sparql.html">
et ensuite le positionner entre les balises <template> .... </template>
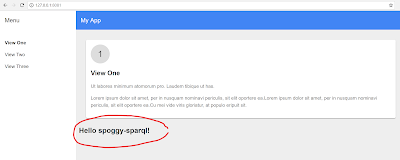
Ce qui nous donne en consultant la page http://127.0.0.1:8081 (si vous avez arrêté le serveur avec Ctrl+C, relancez-le avec 'polymer serve'
Jusque là, tout va bien, attention, ça se corse...
ETAPE 2 : CREATION DE L'ELEMENT SPOGGY-SPARQL QUI VA EFFECTUER LES REQUETES VERS LE ENDPOINT
Bon passons aux choses sérieuses. Maintenant que notre structure d'appli est prête, on va pouvoir utiliser tout le potentiel de Polymer, et notamment la réutilisation des web-components ou elements...
On va par exemple avoir besoin du composant <iron-ajax> qui nous permettra d'effectuer les requêtes ajax asynchrones...
Sans plus tarder, entrons dans le vif du sujet :
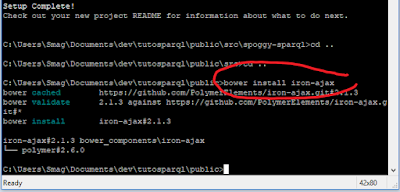
Placez-vous dans le dossier 'public' et installez le composant 'iron-ajax' : ( si vous n'avez pas encore installé bower, installez-le maintenant en global avec la commande 'npm install -g bower' )
Vous pouvez retrouver les composants installés dans le dossier 'public/bower_components'
Maintenant que le composant iron-ajax est installé, on va pouvoir l'inclure dans notre composant 'spoggy-sparql'... C'est bon ? vous suivez toujours ???
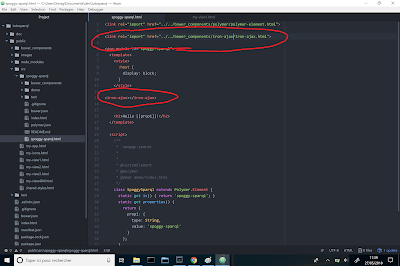
De la même façon que tout à l'heure, il faut importer le composant avec la ligne :
<link rel="import" href="../../bower_components/iron-ajax/iron-ajax.html">
et le placer entre les balises <templates></templates>
Ici, rien n’apparaît car le composant <iron-ajax> ne sert qu'à faire des requêtes, il n'a pas de 'visuel', mais on s'occupera de ça plus tard.
Tout va bien ?
On attaque maintenant la requête
ETAPE 3 : LA REQUETE VERS L'ENDPOINT SPARQL.
Donc, ce qui nous intéresse, Thérèse, c'est d'aller chercher des data à l'adresse http://data.persee.fr/sparql . Ne soyons pas plus royalistes que ceux qui le sont déjà, sur cette page, il y a déjà un exemple de reqûete que voici :
select distinct ?p where {?p a foaf:Person} LIMIT 100
On va pas aller chercher plus loin pour l'instant...
Mais il va falloir paramétrer notre élement <iron-ajax>.
le composant iron-ajax a en effet besoin de quelques paramètres :
- id : un identifiant, ça ne fait pas de mal, et on en aura besoin plus tard pour lancer la requête
- url : une url, pour savoir à quelle adresse effectuer la requête
- param : des options qui vont contenir le corps de la requête
- handle-as : on défini le format dans lequel on souhaite recevoir le résultat de la requête
- on-response : la fonction à exécuter lorsque un résultat est disponible (Attention au 's' dans _handleResponse, avec un 's' comme en anglais, je me suis fait avoir plus d'une fois...
- on-error : la fonction à exécuter en cas d'erreur de la requête (ça peut être utile)
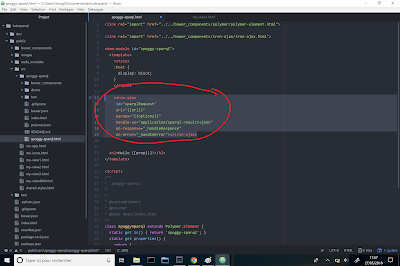
On peut donc remplacer <iron-ajax></iron-ajax> par :
| <iron-ajax | |
| id="sparqlRequest" | |
| url="{{url}}" | |
| params="{{options}}" | |
| handle-as="application/sparql-results+json" | |
| on-response="_handleResponse" | |
| on-error="_handleError"></iron-ajax> | |
En fait, ici, nous n'avons pas défini 'url' et 'params', mais nous avons mis en face des variables Polymer ( reconnaissables avec les doubles accolades {{...}}), cela nous permet de les modifier plus facilement, donc allons y, c'est un peu plus bas, toujours dans le fichier spoggy-sparql.html, dans la fonction 'properties (){...}'
Et on va remplir les variables pour accéder à l'endpoint de Persée :
url avec 'http://data.persee.fr/sparql'
et options avec la requête : 'select distinct ?p where {?p a foaf:Person} LIMIT 100 '
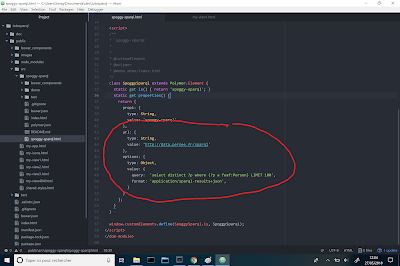
... voici ce qu'il faut ajouter :
url: {
type: String,
value: 'http://data.persee.fr/sparql'
},
options: {
type: Object,
value: {
query: 'select distinct ?p where {?p a foaf:Person} LIMIT 100',
format: 'application/sparql-results+json',
}
}
ETAPE 4 : LANCER LA REQUETE ET RECUPERER LES RESULTATS.
Commençons par créer un bouton pour lancer la requête :
Comme d'habitude, on va inclure un element <paper-button> et lui mettre une fonction quand on clique dessus :
installer le composant paper-button :
dans 'public' executez la commande : bower install paper-button
Puis importez-le dans notre module spoggy-sparql...
Comme d'habitude :
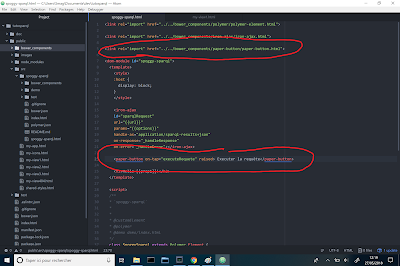
import :
<link rel="import" href="../../bower_components/paper-button/paper-button.html">
placement entre les balises <template>...</templates> avec le code :
<paper-button on-tap="executeRequete" raised> Executer la requête</paper-button>
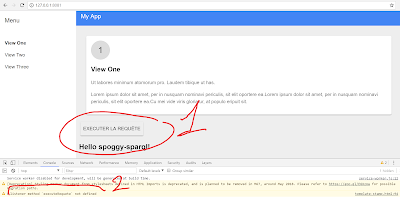
Et ça donne quoi ??? Ben y'a qu'à aller voir sur http://127.0.0.1:8081, et actualiser la page via la touche F5, ou le bouton de rafraîchissement de page pour qu'elle se recharge
On a bien notre bouton (1) mais quand on clique dessus, on a une erreur dans la console (2):
listener method `executeRequete` not defined
Ah bah oui, mince, on n'a pas défini la méthode 'executeRequete' qu'on souhaite utiliser lors de l'evenement 'on-tap' du bouton (quand on clique sur le bouton)... Et bien allons-y, définissons cette méthode... son rôle ??? on a dit que quand on clique sur le bouton, on l'application devait executer la requête, non? Ok, c'est parti, attention c'est trop hard :
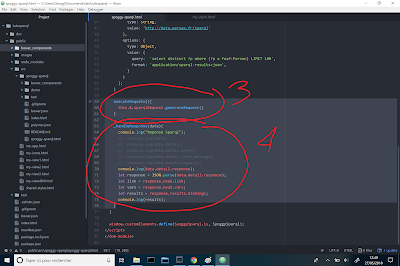
Cette fois, c'est après la fonction 'properties', et il faut ajouter (voir n°3 dans l'image qui suit):
executeRequete(){
this.$.sparqlRequest.generateRequest()
}
ici, on utilise l'identifiant de notre requete 'sparqlRequest' et on lui applique la fonction 'generateRequest()' .... Tu vois... trop dur ...
Et tant qu'on y est, maintenant, je te sens chaud, allez, on se lâche, on écrit la fonction qu'on avait définie pour récupérer les résultats, rappelle-toi, c'est la fonction '_handleResponse' dans la requete <iron-ajax> (voir n°4 dans l'image qui suit)
_handleResponse(data){
console.log("Reponse Sparql");
// console.log(data);
// console.log(data.detail);
// console.log(data.detail.error);
// console.log(data.detail.error.message);
// console.log(data.detail.request);
console.log(data.detail.response);
let response = JSON.parse(data.detail.response);
let link = response.head.link;
let vars = response.head.vars;
let results = response.results.bindings;
console.log(results);
}
Maintenant quand on clique sur le bouton, les résultats s'affichent dans la console, mais c'est déjà pas mal....
ETAPE 5 : AFFICHAGE DES RESULTATS SOUS FORME DE LISTE.
Mouais dans la console, ça fait pas une appli, ça, donc, on vas récupérer ces résultats, les mettre dans une variable de l'appli (this.results) et utiliser un nouveau composant Polymer (dom-repeat) pour boucler sur les resultats, agrémenté d'un autre composant, paper-item, qui est tout approprié pour afficher des listes...
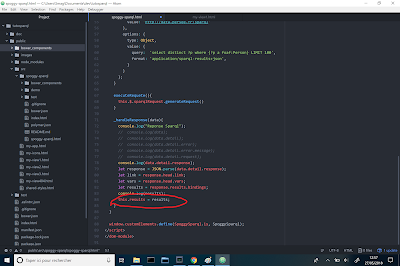
Ajoutez à la fin de la fonction _handleResponse la ligne 'this.results = results'
ce qui nous donne :
_handleResponse(data){
console.log("Reponse Sparql");
// console.log(data);
// console.log(data.detail);
// console.log(data.detail.error);
// console.log(data.detail.error.message);
// console.log(data.detail.request);
console.log(data.detail.response);
let response = JSON.parse(data.detail.response);
let link = response.head.link;
let vars = response.head.vars;
let results = response.results.bindings;
console.log(results);
this.results = results;
}
Maintenant que nous avons sorti nos 'results' de la fonction et l'avons affecté à une variable du composant spoggy-sparql,
on peut boucler dessus en ayant pris soin :
- d'avoir installé le composant 'paper-item' avec la commande 'bower install paper-item'
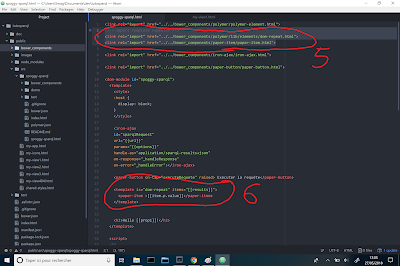
- d'avoir importé les composants 'dom-repeat' et 'paper-item' (voir n°5)
<!-- import template repeater -->
<link rel="import" href="../../bower_components/polymer/lib/elements/dom-repeat.html">
<link rel="import" href="../../bower_components/paper-item/paper-item.html">
- d'insérer le code pour boucler (voir n°6)
<template is="dom-repeat" items="[[results]]">
<paper-item >[[item.p.value]]</paper-item>
</template>
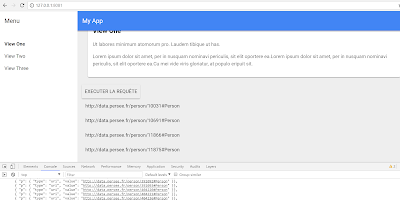
Et le résultat ?
A vous maintenant de nettoyer les résultats, les mettre en forme, changer la requête...
pourquoi pas une requête du style :
???
Pour récupérer le code de ce tutoriel c'est https://github.com/scenaristeur/tutosparql
Un truc sympa, à mon humble avis, c'est de coupler avec VisJs,
Pour voir ce que ça donne, utilisez Spoggy pour vous brancher sur Persée ou DbPedia: http://spoggy.herokuapp.com/
ATTENTION utilisez l'adresse http://spoggy.herokuapp.com/ et non httpS://spoggy.herokuapp.com/ --> sans le 's' de https, car http://data.persee.fr/sparql n'est pas accessible en mode sécurisé
Voir la vidéo Quand Spoggy utilise Polymer pour s'attaquer à Persée...
Pour participer au projet Spoggy : https://github.com/scenaristeur/heroku-spoggy
Ps : tu auras peut-être remarqué que parfois que vous ai tutoyé... Normal,... dans les moments difficiles, il faut savoir être soudé...
pourquoi pas une requête du style :
| 'SELECT DISTINCT ?s ?t ?sub | |
| WHERE { | |
| ?s ?p bibo:Document. | |
| ?s dcterms:title ?t. | |
| ?s dcterms:subject ?sub. | |
| filter (lang(?sub) = "" || langMatches(lang(?sub), "fr")) | |
| } LIMIT 300' |
???
Pour récupérer le code de ce tutoriel c'est https://github.com/scenaristeur/tutosparql
Un truc sympa, à mon humble avis, c'est de coupler avec VisJs,
Pour voir ce que ça donne, utilisez Spoggy pour vous brancher sur Persée ou DbPedia: http://spoggy.herokuapp.com/
ATTENTION utilisez l'adresse http://spoggy.herokuapp.com/ et non httpS://spoggy.herokuapp.com/ --> sans le 's' de https, car http://data.persee.fr/sparql n'est pas accessible en mode sécurisé
Voir la vidéo Quand Spoggy utilise Polymer pour s'attaquer à Persée...
Pour participer au projet Spoggy : https://github.com/scenaristeur/heroku-spoggy
Ps : tu auras peut-être remarqué que parfois que vous ai tutoyé... Normal,... dans les moments difficiles, il faut savoir être soudé...




















Aucun commentaire:
Enregistrer un commentaire