30/12/2017
11/12/2017
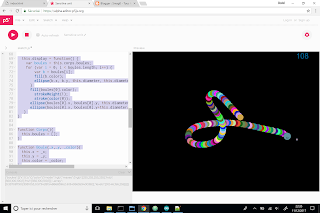
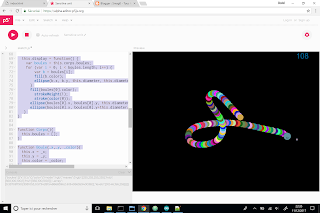
Code slither.io pour P5js
Un petit bout de code pour p5.js, inspiré de slither.io, pour les CM1 /CM2 de l'école la Rédemption qui apprennent à coder.
Allez voir le tutoriel, pour comprendre la logique de ce code et pouvoir l'adapter selon vos envies .

code à copier dans l'interface p5js editor :
Allez voir le tutoriel, pour comprendre la logique de ce code et pouvoir l'adapter selon vos envies .

code à copier dans l'interface p5js editor :
- sélectionnez tout le code ci-dessous
- Ctrl+C pour copier
- rendez-vous ensuite sur l'éditeur p5js editor :
- Ctrl+V pour coller
- puis lancez en cliquant sur le triangle.
- vous pouvez ensuite modifier ce code pour adapter le jeu selon vos envies, n'oubliez pas le site p5.js pour quelques explications sur les fonctions utilisées : P5JS / Référence
var serpent;
var positions = [];
var nourriture;
//var mechantSerpent; //pour créer un adversaire ?
function setup() {
fullscreen();
createCanvas(800, 600);
serpent = new Serpent();
// mechantSerpent = new Serpent();
nourriture = new Nourriture();
positions[positions.length] = {mouseX,mouseY};
textSize(32);
}
function draw() {
background(0);
tick();
serpent.move();
serpent.display();
nourriture.display();
nourriture.croque();
fill(0, 102, 153);
text( serpent.corps.boules.length-1, width-100, 30);
}
// serpent
function Serpent() {
this.x = random(width);
this.y = random(height);
// positions[0].x = this.x;
// positions[0].y = this.y;
this.diameter = random(10, 30);
this.speed = 1;
this.corps = new Corps();
var tete = new Boule(mouseX, mouseY, color(random(0,255),random(0,255),random(0,255)));
this.corps.boules[0] = tete;
console.log(this.corps);
this.move = function() {
var boules = this.corps.boules;
for (var i = 0; i < boules.length; i++) {
var b = boules[i];
if (i == 0){
b.x = positions[0].x;
b.y = positions[0].y;
if (positions.length > 1 ){
positions.shift();
}
}else{
var precedente = boules[i-1];
var d = int(dist(b.x, b.y, precedente.x, precedente.y));
if(d > 10){
if(b.x - precedente.x > 0){
b.x = (3*b.x+ precedente.x)/4 ; // b.x-1-(d/20);
}else if (b.x - precedente.x < -0) {
b.x = (3*b.x+precedente.x)/4; //b.x+1+(d/20);
}
if (b.y - precedente.y > 0){
b.y = (3*b.y + precedente.y)/4; //b.y-1-(d/20);
}else if(b.y - precedente.y < -0){
b.y = (3*b.y+precedente.y)/4; //b.y+1+(d/20);
}
}
}
}
};
this.display = function() {
var boules = this.corps.boules;
for (var i = 0; i < boules.length; i++) {
var b = boules[i];
fill(b.color);
ellipse(b.x, b.y, this.diameter, this.diameter);
}
fill(boules[0].color);
strokeWeight(1);
stroke(color(0));
ellipse(boules[0].x, boules[0].y, this.diameter*1.2, this.diameter*1.2);
ellipse(boules[0].x, boules[0].y+this.diameter/4, this.diameter/3, this.diameter/4);
}
}
function Corps(){
this.boules = [];
}
function Boule(_x,_y, _color){
this.x = _x;
this.y = _y;
this.color = _color;
}
function tick(){
var longueurPos = 40;
if (positions.length > longueurPos ){
positions.shift();
}
if ((positions[positions.length-1].x != mouseX)&& (positions[positions.length-1].y != mouseY)){
var pos = {};
pos.x = mouseX;
pos.y = mouseY;
positions[positions.length] = pos;
}else{
if (positions.length > 1 ){
positions.shift();
}
}
}
function Nourriture(){
this.x = random (10, width-10);
this.y = random (10, height-10);
this.color = color(random(0,255),random(0,255),random(0,255));
this.display = function(){
stroke(color(random(0,255),random(0,255),random(0,255)));
strokeWeight(1);
fill(this.color);
rect(this.x, this.y, 5,5);
noStroke();
}
this.croque = function(){
var serpentTete = serpent.corps.boules[0];
var d = int(dist(this.x, this.y, serpentTete.x, serpentTete.y));
if (d < 10 ){
var nouveau = new Boule(mouseX, mouseY, this.color);
var longueur = serpent.corps.boules.length;
serpent.corps.boules[longueur] = nouveau;
nourriture = new Nourriture();
}
}
}
Libellés :
cm1,
cm2,
code,
cours,
école,
editeur,
javascipt,
p5js,
Processing,
programmation,
scratch
Pays/territoire :
Lyon, France
22/11/2017
Avec Spoggy, prenez des notes et partagez-les
 Dans le RDF jusqu'au cou depuis quelques années, il me manquait un outil de prise de notes collaboratives, c'est ainsi qu'est né "S P O G G Y".
Dans le RDF jusqu'au cou depuis quelques années, il me manquait un outil de prise de notes collaboratives, c'est ainsi qu'est né "S P O G G Y".Au départ "SPOG" pour "Sujet Predicat Objet Graph", c'est devenu SPOGGY, parce que ça fait plus friendly.
Quels fichiers utiliser avec SPOGGY ?
Si vous êtes sollicité par un ami ou une connaissance pour utiliser SPOGGY, il vous a certainement envoyé un fichier au format ".json" ou un lien vers ce fichier.S'il vous l'a envoyé par mail, vous devrez le télécharger sur votre ordi/smartphone/tablette...
Par exemple, nous avons 3 fichiers de ce type ici à cette adresse : https://github.com/scenaristeur/smag0-connaissance/tree/master/meet-up_conf
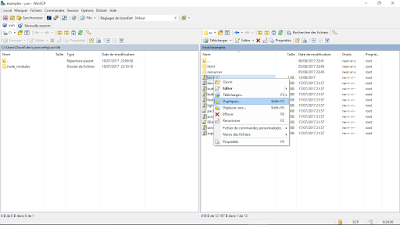
Attention, il faudra télécharger la version "raw" de ces fichiers (cliquer sur le lien "raw", puis clic-droit, et "Enregistrer sous":
- ma prise de notes de l'atelier RedisLabIot d'hier soir (raw)
- ma prise de notes de la conf "de OWL à Fameus" lors du hackathon "HackMyCity" de ce week-end (raw)
- ma prise de notes de la conf sur l'animation par "Les Nouvelles du Front(end)" (raw)
(En cours de dev, à tester. Spoggy peut aussi lire les fichiers Turtle (.ttl), + rdf et owl)
Comment utiliser SPOGGY ?
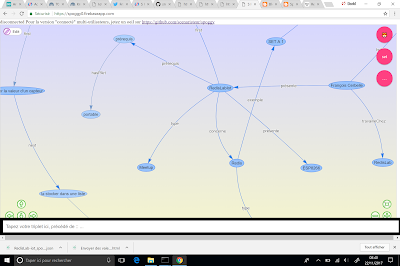
Vous pouvez tester SPOGGY à l'adresse https://spoggy0.firebaseapp.com/- En ouvrant cette page, on vous demande un pseudo, saisissez celui qui vous plaira et validez par "Entrée"
- Une fois votre pseudo validé, vous arriver sur la partie "chat" pour échanger avec les autres utilisateurs connectés,
- C'est pourquoi je vous invite donc à cliquer directement sur l'icône "chat" en haut à droite, qui permet de basculer chat/pas chat, et vous arriver sur une interface très ressemblante, mais avec plus de boutons, trois icones roses en haut à droite, un bouton "Edit" en haut à gauche , des petits boutons verts en bas, à gauche et à droite, et encore plus bas, une barre blanche entourée d'un cadre noir où il est écrit "Tapez votre triplet..."
- Cette barre blanche est un champ de saisie où vous pouvez envoyer des commandes à l'application SPOGGY, et les deux commandes qui nous intéressent dans un premier temps seront "/i" pour importer, et "/e" pour exporter
- Pour importer le fichier que votre ami vous a envoyé, ou l'un des exemples contenu dans https://github.com/scenaristeur/smag0-connaissance/tree/master/meet-up_conf, utiliser donc la commande "/i" sans les guillements, une fenêtre "Import JSON" devrait s'ouvrir avec un bouton "Parcourir" ou "Selectionner Fichiers", vous permettant d'aller chercher le fichier concerné.
- En sélectionnant le fichier RedisLabIot, vous devriez voir quelque chose ressemblant à l'image présente en début d'article
Le Rôle des boutons
- boutons verts pour vous déplacer dans le graphe, vous pouvez aussi utiliser la souris, la molette ...
- bouton "Edit" pour ajouter des noeuds, des liens,
- les boutons roses : régler la distance entre les noeuds... + d'autres idées en cours de développement
- une fois que vous avez modifié un graphe, vous pouvez le pusher sur github, ou me l'envoyer par mail, pour que je le mette à jour. Vous trouverez mes coordonnées sur cette page : http://smag0.blogspot.fr/2017/08/smagyun-comment-acceder-aux.html26/09/2017
Reprise du pcduinoBot
Après avoir cramé (branchements hasardeux 😆la carte pcduino du pcduinoBot, j'en ai trouvé une autre pour 5 €, merci leboncoin, donc motivé pour actualiser le pcduinoBot. (voir script de configuration)
Keyboard Layout Franch:
1
2
| $sudo setxkbmap -layout fr$sudo udevadm trigger --subsystem-match=input --action=change |
- premier problème récurrent le fichier /etc/apt/sources.list a un problème avec wiimu.com:8020
solution : il est dit dans cette page http://forum.linksprite.com/index.php?/topic/4714-new-packages-repository-for-pcduino/?p=12843
que les sources sont accessibles ici :
http://ubuntu.pcduino.com/pcduino3/dists/pcduino/
notammennt les "pcduino-linux-headers" disponibles ici : http://ubuntu.pcduino.com/pcduino3/dists/pcduino/main/binary-armhf/
La solution est de les installer à la main
exemple :If you just want to laucnh command lines to do it with no search of what to do, I put here the instructions:cd Downloads wget -4 http://ubuntu.pcduino.com/pcduino3/dists/pcduino/main/binary-armhf/pcduino-linux-headers-3.4.79%2B_0.1_armhf.deb
When download is finished, then install package:sudo dpkg -i pcduino-linux-headers-3.4.79+_0.1_armhf.deb
besoin de netifaces aussi https://pypi.python.org/pypi/netifaces
utiles pour configurer le pcduino en hotspot comme décrit ici : http://learn.linksprite.com/wifi/enable-the-wireless-ap-function-on-pcduino-v2/
vous aurez également besoin du driver Realtek https://github.com/JohnTroony/RTl8188c-8192c-Linux/blob/master/driver/rtl8188C_8192C_usb_linux_v4.0.2_9000.20130911.tar.gz - il peut être également utile, si ce n'est déjà fait d'utiliser les dernières sources ubuntu : http://learn.linksprite.com/pcduino/linux-applications/use-ubuntu-14-04-lts-trusty-source-on-pcduino-ubuntu-12-04lts-precise/
- quelques soucis de droits avec le script auto (voir le EDIT sur cette page http://smag0.blogspot.fr/2016/01/un-nouveau-script-pour-installer-le.html )
Prochaine étape : passer le pcduinoBot en hotspot + serveur sous nodejs plutôt que Flask et python
Messieurs les voleurs, plutôt
Messieurs les voleurs,
Plutôt que de casser la vitre
Ou exploser la serrure
Appelez-moi au zer
Au six soit cent et onze
Saint Quentin sait
Te quatre
Vain neuf qu'a tort
Ze
Je suis Uber ouvert.
+336~71~57~89~14
Prends-moi quelques bouts d'heures
Prends-moi quelques bouts d'heures
Pour quelques Eur-Os
Quel que culot mettre à l'heure
Poureux
Joint de Reuh
Tas de moeurs
10/09/2017
13/08/2017
SmagYun, Comment accéder aux fonctionnalités Arduino depuis Javascript
Nous avons vu dans l'article précédent comment modifier la page d'accueil de la carte SmagYùn.
Pour rappel, la carte SmagYùn est une préparation particulière de la carte Arduino Yùn, spécialement adaptée pour le développement d'applications multi-utilisateurs, comme pour un brainstorming, ou pour des jeux multi-utilisateurs, en réseau localisé (hotspot).
Quelque exemples d'applis pour la carte SmagYun
Pour commander une carte SmagYun déjà configurée, ou poser des questions : twitter @DFaveris ou scenaristeur@gmail.com ou sms au 0671578914.
Nous allons voir aujourd'hui comment accéder aux fonctionnalités Arduino, afin de développer des applications / jeux qui peuvent agir dans le monde réel. On pourra accéder à la totalité des fonctionnalités Arduino (moteurs, leds, capteurs...) au moyen de la librairie https://github.com/ideino/ideino-linino-lib .
Dans l'article précédent, nous avions utilisé l'interface d'administration officielle "ArduinoOs" pour modifier la page d'accueil, tout en mentionnant qu'il était possible d'utiliser WinSCP et putty, et c'est ce que nous allons faire dans ce tutoriel.
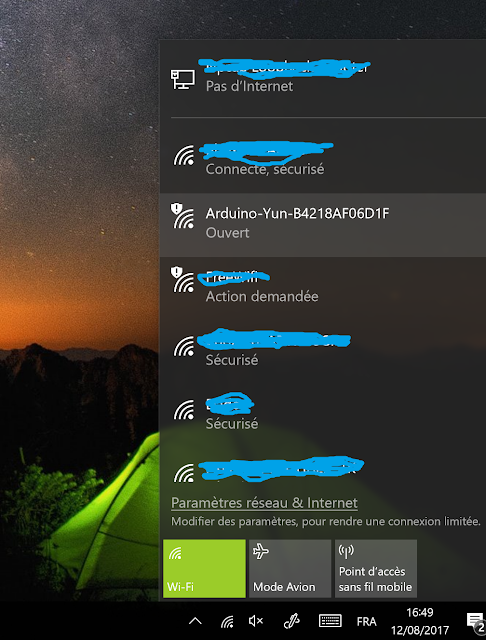
Attention ! ! !
On considère ici que vous êtes connecté sur le Wifi "Arduino-Yun-XXX" et que votre carte SmagYun est accessible à l'adresse IP 192.168.240.1, comme expliqué dans l'article précédent :
Accéder au système de fichiers de la carte SmagYùn via Winscp.
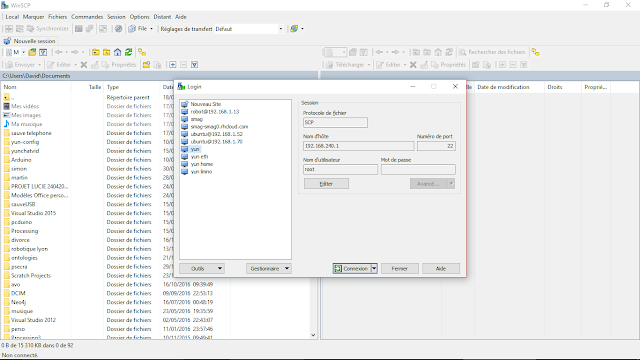
Après avoir installé WinSCP, créez un nouveau site et paramétrez le comme suit :
- Protocole de fichiers : SCP,
- Nom d'hôte : 192.168.240.1
- Numéro de port : 22
- Nom d'utilisateur : root
 |
| SmagYun Winscp Connexion parametres |
Cliquez ensuite sur "Connexion".
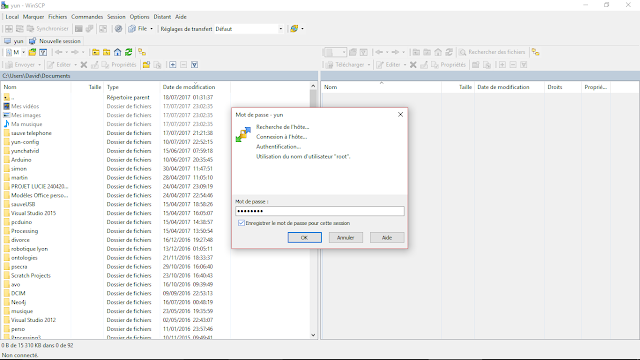
Saisissez le mot de passe d'administration de votre carte SmagYun, et validez par "OK"
 |
| SmagYun Winscp Connexion Login |
 |
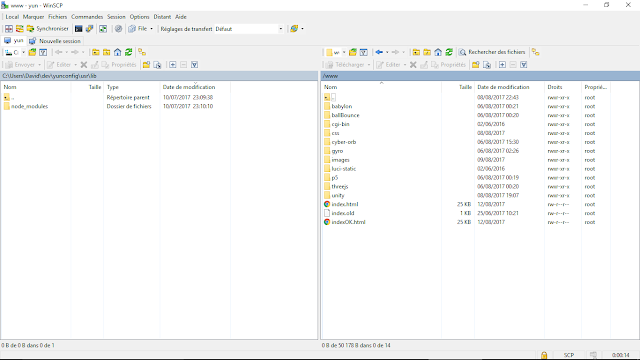
| SmagYun WinSCP www |
Afin de faciliter l'édition des fichiers à partir de WinSCP, il convient maintenant de modifier ses préférences, et de lui dire quel éditeur de texte utiliser. Nous avons choisi ici Notepad++, qui remplit grandement notre besoin pour cette tâche .
Dans WinSCP, sélectionnez dans le menu : Options / Préférences , cliquez sur "ajouter" et dans la section "Editeur externe" allez chercher votre éditeur favoris.
 |
| SmagYun WinSCP Preferences Editeur Notepadpp |
Maintenant que nous pouvons accéder aux fichiers de la carte SmagYun, on va entrer dans le vif du sujet.
Tester un premier script Javascript sur la carte SmagYun.
Avec la préparation SmagYun vous trouverez dans le répertoire /root/examples quelques exemples d'utilisation des fonctionnalités Arduino depuis javascript. Ce script sera lancé par nodejs, environnement déjà installé.Naviguez maintenant jusqu'au répertoire /root/examples/
 |
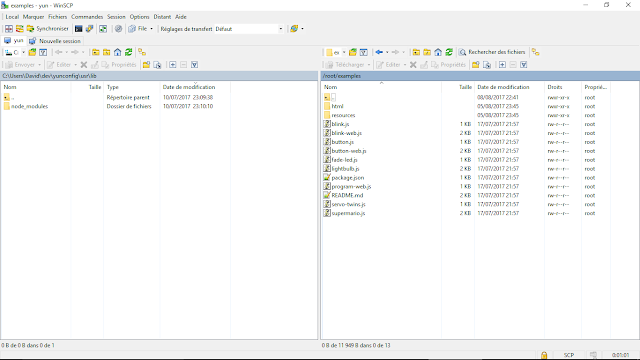
| SmagYun WinSCP root examples |
L'exemple qui nous intéresse dans un premier temps, est le fichier blink.js présent dans /root/examples/ .
Pour le lancer, on a encore une fois plusieurs options, on peut :
- comme dans l'article précédent passer par la page d'accueil / Admin / ArduinoOs / icone Arduino en haut à gauche / Utilities... mais cette fois, au lieu d'utiliser File Manager, choisissez "Terminal".
- utiliser putty
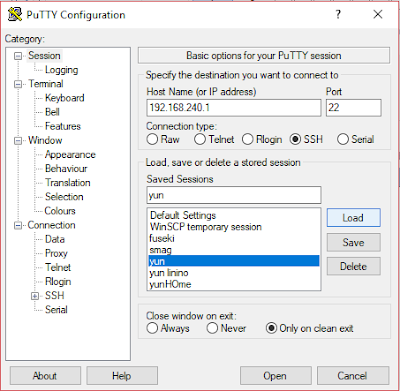
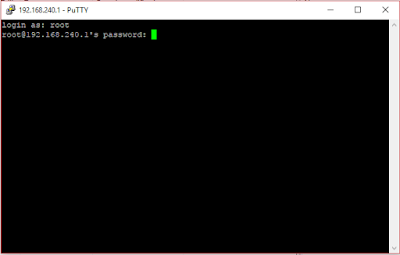
Utilisation de putty :
Comme avec WinSCP, on va devoir configurer putty :- Host Name : 192.168.240.1
- Port : 22
 |
| SmagYun Putty Configuration |
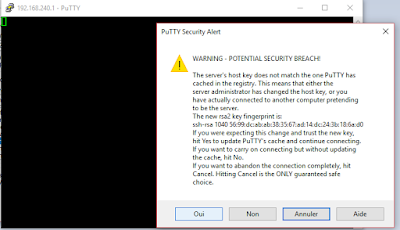
Si putty vous demande d'ajouter / mettre à jour la clé ssh, validez.
 |
| SmagYun Putty SSHKey |
 |
| SmagYun putty Connexion |
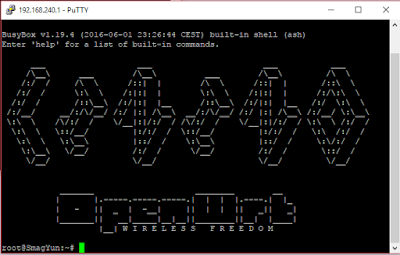
Si tout se passe bien vous devriez maintenant voir l'invite de commande :
 |
| SmagYun putty Connecte |
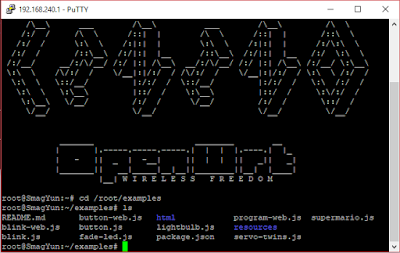
On continue, on approche, allons maintenant voir ce qui se trouve dans /root/examples avec les commandes cd et ls :
cd /root/examples
et
ls
 |
| SmagYun putty ls root examples |
Cool, on retrouve ici notre fichier "blink.js"... tout va bien...
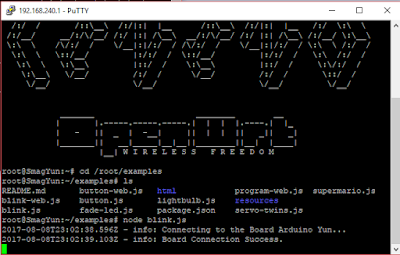
pour le lancer c'est pas plus compliqué que de lancer la commande node blink.js
 |
| SmagYun Putty lancement blink.js |
Patientez quelques secondes que le script s'initialise.
Si pas de message d'erreur vous devriez normalement voir la led rouge (branchée en parrallèle de la pin 13) clignoter .
Pour arrêter le script utilisez la combinaison de touches Ctrl+C.
Jetons maintenant un œil au code utilisé pour faire clignoter cette LED :
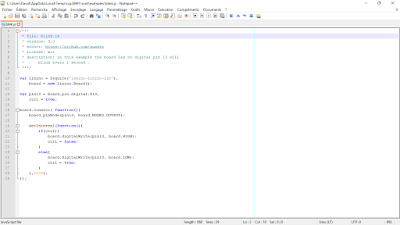
Pour ce faire, retournez dans WinSCP et double-cliquez sur le fichier "blink.js", si WinSCP est bien configuré (éditeur dans préférences), Notepad++ devrait s'ouvrir avec le code du script blink.js
 |
| SmagYun Notepadpp edition Blinkjs |
Quelques explications sur ce code javascript s'imposent pour la compréhension de la suite :
---
/***
* file: blink.js
* version: 3.0
* author: https://github.com/quasto
* license: mit
* description: in this example the board led on digital pin 13 will
* blink every 1 second .
***/
var linino = require('ideino-linino-lib'),
board = new linino.Board();
var pin13 = board.pin.digital.D13,
ctrl = true;
board.connect( function(){
board.pinMode(pin13, board.MODES.OUTPUT);
setInterval(function(){
if(ctrl){
board.digitalWrite(pin13, board.HIGH);
ctrl = false;
}
else{
board.digitalWrite(pin13, board.LOW);
ctrl = true;
}
},1000);
});
---
var linino = require('ideino-linino-lib'), : import de la librairie / node_module ideino-linino-lib
board = new linino.Board(); : création d'une nouvelle carte
var pin13 = board.pin.digital.D13, : on déclare une variable pin13 correspondant à la broche digitale D13 de la carte
ctrl = true; : et une variable ctrl pour savoir si la led est allumée ou éteinte
board.connect( function(){ ... }); : javascript étant un langage événementiel, on créé un evenement rattaché à l'objet "board" créé précédemment. Cet événement "connect" lancera la fonction incluse dans "function(){...}" dès que la carte sera connectée et opérationnelle.
board.pinMode(pin13, board.MODES.OUTPUT); : on assigne le mode OUTPUT à pin13 pour dire que les informations sur ce pin seront en sortie (envoyées par la carte) comme pour tous les moteurs où LED, contrairement aux capteurs (luminosité, température...) boutons que l'on configurera en INPUT.
setInterval(function(){... },1000); : ça c'est du javascript, et évalue son contenu toutes les 1000 milliseconds (1 seconde).
if(ctrl){...}else{...} : en fonction de la valeur de "ctrl" on exécute la première ou la seconde partie.
board.digitalWrite(pin13, board.HIGH); : utilise la fonction digitalWrite de la "board" pour écrire "board.HIGH" dans pin13.
board.HIGH a pour valeur 1 et correspond à la LED allumée, alors que board.LOW a pour valeur 0 et correspond à la LED éteinte.
Voilà donc le code pour faire clignoter la LED, "Easy" me direz-vous ...
Comme expliqué juste au dessus, la led rouge sur la carte Arduino est branchée en parallèle avec la pin 13.
N'oubliez pas d'arrêter le script lorsque vous branchez / débranchez des composants sur la carte.
Pour vérifier ces propos, branchez une LED sur la PIN13, avec une résistance de 220 ohms pour protéger la LED :
Relancez le script avec "node blink.js" dans putty, les deux LED devrait maintenant clignoter de concert...
Ctrl+C pour arrêter.
C'est bien beau, tout ça, mais on n'a pas encore touché au code.
Essayons par exemple de brancher une deuxième LED sur la pin12.
Dans WinSCP, cliquez droit sur "blink.js" , puis Dupliquer :
 |
| SmagYun WinSCP blink duplique |
Nommez-le "blink_double.js" et modifiez le code comme suit (bon on ne vas pas se fouler, on va juste copier les lignes concernant la pin13, et modifier HIGH en LOW, et LOW en HIGH) :
---
/***
* file: blink.js
* version: 3.0
* author: https://github.com/quasto
* license: mit
* description: in this example the board led on digital pin 13 will
* blink every 1 second .
***/
var linino = require('ideino-linino-lib'),
board = new linino.Board();
var pin13 = board.pin.digital.D13,
pin12 = board.pin.digital.D12,
ctrl = true;
board.connect( function(){
board.pinMode(pin13, board.MODES.OUTPUT);
board.pinMode(pin12, board.MODES.OUTPUT);
setInterval(function(){
if(ctrl){
board.digitalWrite(pin13, board.HIGH);
board.digitalWrite(pin12, board.LOW);
ctrl = false;
}
else{
board.digitalWrite(pin13, board.LOW);
board.digitalWrite(pin12, board.HIGH);
ctrl = true;
}
},1000);
});
---
Branchez une deuxième LED, comme la première, sur la pin12, lancez ce nouveau script avec "node blink_double.js"
C'est beau l'alternance !
Prochain tutoriel : utiliser nodejs, express et socket.io pour créer un serveur WEB et utiliser ideino-linino-lib depuis une page web.
Pour commander une carte SmagYun déjà configurée, ou poser des questions : twitter @DFaveris ou scenaristeur@gmail.com ou sms au 0671578914.
Quelque exemples d'applis pour la carte SmagYun
Extrait de la page ideino-linino-lib avec les proprietes et fonctions fournies par cette librairie :
Properties and Functions
The board object has these main properties :
- HIGH: is the high signal level for digital pins.
- LOW: is the low signal level for digital pins.
- MODES: contains the operating mode of a pin
- .OUTPUT is the output operating mode of a digital pin.
- .INPUT is the input operating mode of a digital pin (analog are in input mode by default).
- .PWM is the pwm operating mode of a digital pin.
- .SERVO is the servo operating mode of a digital pin.
- pin: contains all the available pins of the board, grouped by typology :
- .digital
- .analog
- .pwm
- .servo
- logger: is the log object used by the library with info, debug and error level, console and file appender (see advanced configuration)
- model: is the model name of the board
12/08/2017
SmagYun, une Arduino Yùn préparée pour les développeurs Web et développeurs de jeux multi-joueurs
not french ? see this page in English
article suivant : SmagYun, Comment accéder aux fonctionnalités Arduino depuis Javascript
article suivant : SmagYun, Comment accéder aux fonctionnalités Arduino depuis Javascript
Smagyun, qu'est-ce que c'est ?
SmagYun est une préparation particulière de la carte Arduino Yun officielle.
 |
| SmagYun Démos : node avec socket.io pour le temps réel, threejs, p5js, phazer, babylon, |
Pour commander une carte SmagYun déjà configurée, ou poser des questions : twitter @DFaveris ou scenaristeur@gmail.com ou sms au 0671578914.
Vous pouvez vous balader avec et la brancher sur un chargeur de smartphone micro-usb, ou sur une batterie pour l'emmener ou vous voulez : dans le bus, au parc, en soirée...
 |
| ArduinoYun photo officielle |
SmagYun est "tunnée" pour faciliter le développements en proposant un environnement prêt à l'emploi pour le développement d'applications multi-utilisateurs ou de jeux multi-joueurs en réseau local, fourni par un hotspot localisé. Ainsi vous jouez avec les gens qui sont à côté de vous... Une mini-console multi-joueurs...
Comme une Nintendo Switch? Non, pas vraiment, puisque là, chacun possède déjà la manette dans sa poche (son smartphone), de plus, on peut customiser les applications pour agir dans le monde réel, ce que ne fait pas la Nintendo Switch ( Accès aux fonctionnalités Arduino : moteurs, capteurs...) et pour trois fois moins cher que la Switch).
Ces jeux peuvent en effet utiliser les fonctionnalités de la carte Arduino ainsi que les fonctionnalités des smartphones comme contrôleur : accéléromètre, GPS, appareil photo, micro...
SmagYun facilite également la découverte de la programmation avec des outils simples (P5JS...), et de la robotique, la découverte de l'écosystème Arduino et des objets connectés (iot)...
+ Une communauté d'utilisateurs / développeurs pour partager les jeux et applications.
Sur SmagYun, on peut héberger des projets : Javascript, P5js, Threejs, nodejs, babylonjs, phazer, unity, python... Le php est également possible, mysql...
Pour des informations sur la carte Arduino Yun officielle, reportez-vous aux nombreuses documentations proposées sur l'un des deux sites Arduino officiels ou ailleurs sur le net, ça ne manque pas, ici on va parler de SmagYun...
Pour commander une carte SmagYun déjà configurée, ou poser des questions : twitter @DFaveris ou scenaristeur@gmail.com ou sms au 0671578914.
Par où commencer ?
L'Arduino Yun est un peu particulière de par sa configuration : une puce Arduino et une puce Linux. |
| ArduinoYun utilisée par SmagYun |
La préparation SmagYun vous permet de vous affranchir de la programmation de la partie Arduino et vous donne accès aux fonctionnalités Arduino directement depuis une page Web programmée en JavaScript.
Cette préparation transforme les 8Mb de stockage et les bascule sur la carte sd (8Go par exemple), elle inclue également l'installation des outils nécessaires pour vous faciliter les développements, comme l'installation de Nodejs, ou de lininoio. Vous n'avez qu'à la brancher et vous occuper du développement des applications/jeux comme décrit ci-dessous...
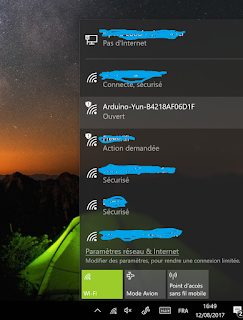
La carte SmagYun (ArduinoYun préparée par Smag0) fournit par défaut un hotspot wifi "Arduino-Yun-XXXXXXXXXX" sur lequel on peut connecter un ordinateur ou un smartphone.
 |
| SmagYun HotSpot Wifi Connexion |
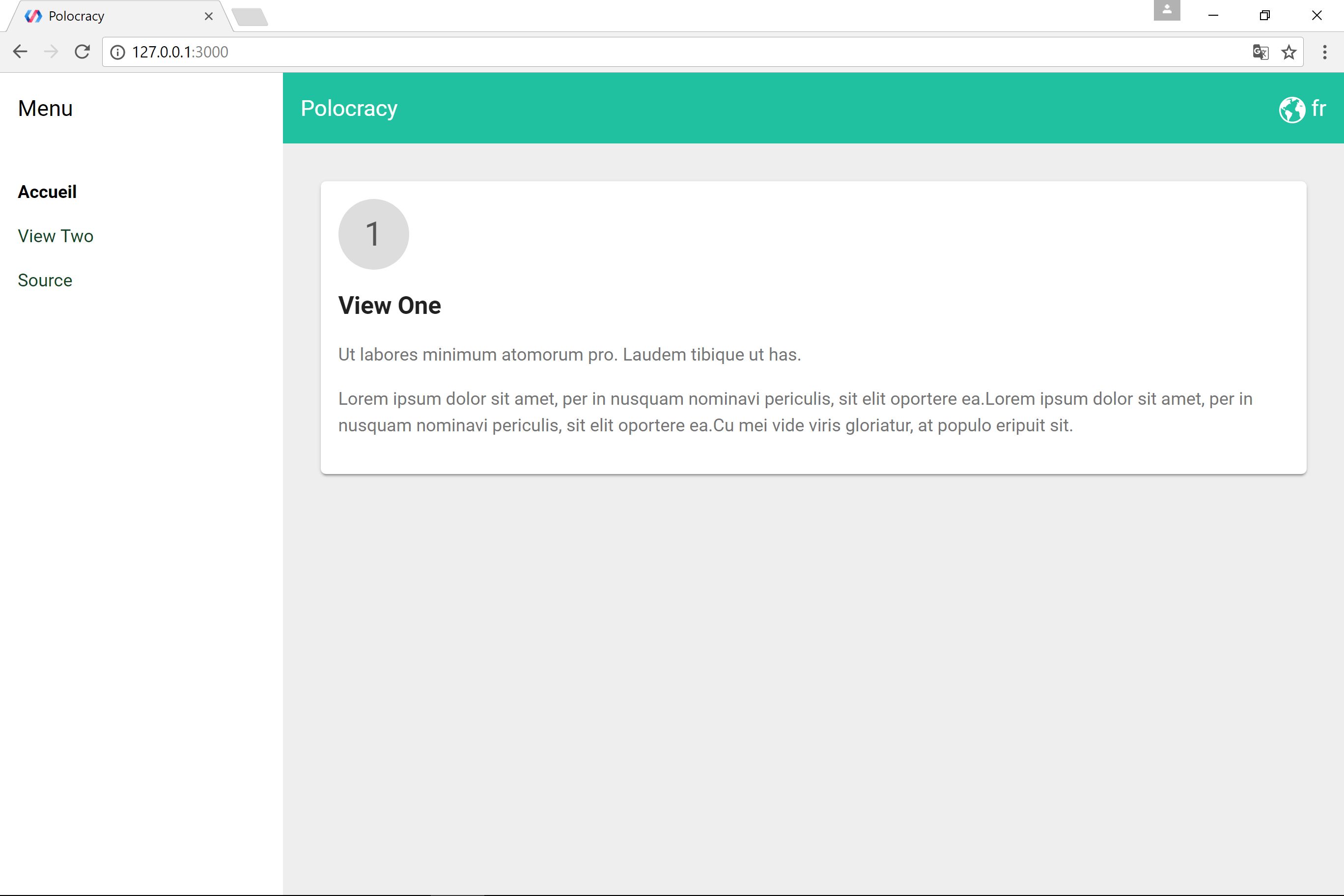
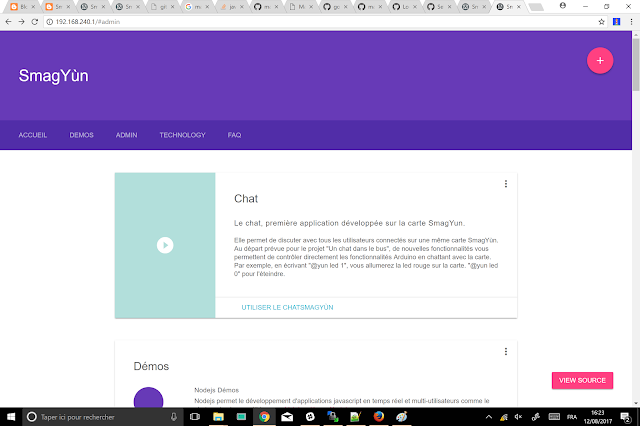
Une fois connecté à ce wifi, vous pouvez lancer votre navigateur à l'adresse http://192.168.240.1 pour voir la page d'accueil de la carte.
 |
| SmagYùn Accueil |
1ère étape : Comment modifier la page d'accueil de SmagYun ?
La page d’accueil précitée peut être modifiée, c'est le fichier "index.html" du répertoire /www dans le système Linux de la carte. |
| SmagYun Modification de la page d'accueil |
Pour y accéder plusieurs solutions s'offrent à vous :
- depuis la page d'accueil :
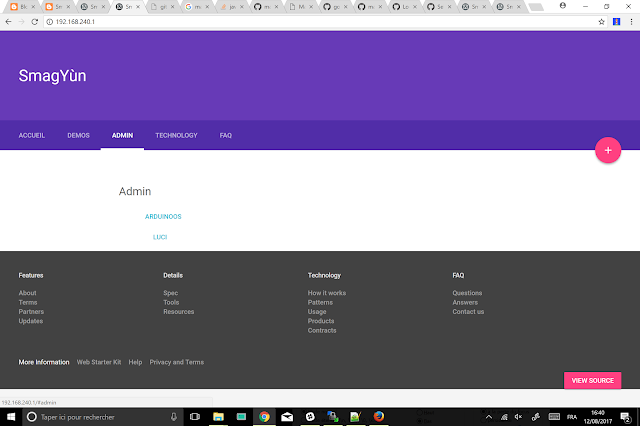
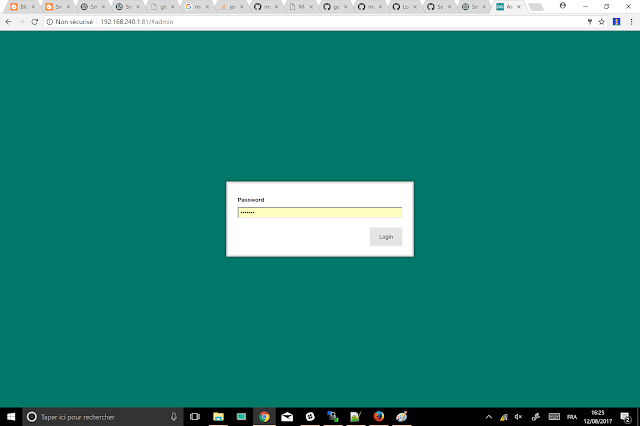
- rendez-vous dans la section Admin, et cliquez sur "ArduinoOs", saisissez le mot de passe de la carte (arduino par défaut, PENSEZ A LE CHANGER SI VOUS ETES ADMIN !!!!)
 |
| SmagYun Admin section |
 |
| SmagYun ArduinoOs Login |
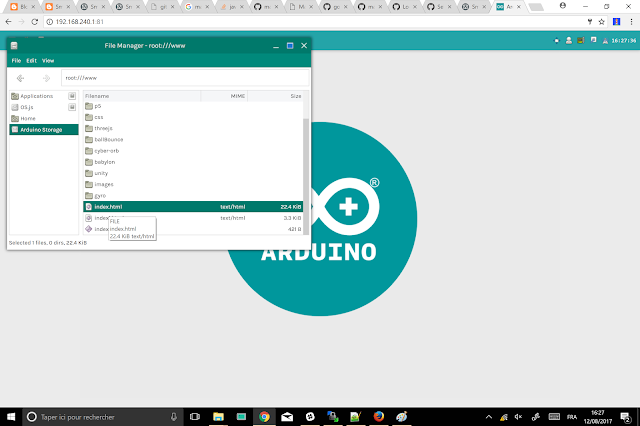
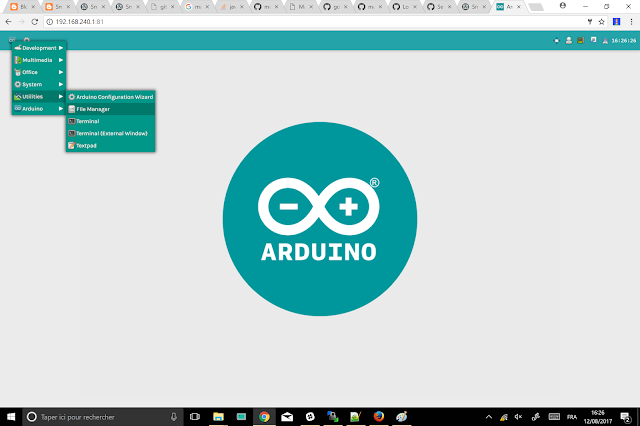
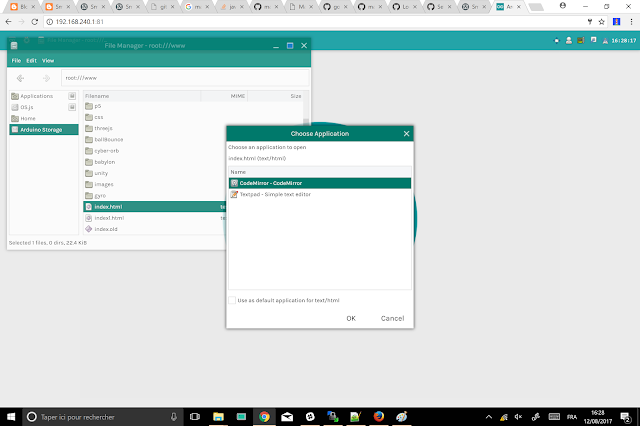
- une fois entré dans l'interface ArduinoOs, cliquez sur l'icone Arduino en haut à gauche, puis sur Utilities, et file Manager. Vous avez ici accès à l'ensemble des fichiers du système Linux.
 |
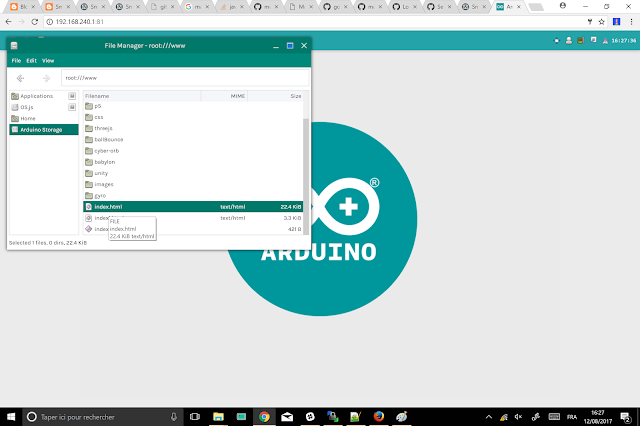
| SmagYun FileManager |
- sélectionnez sur la gauche "Arduino storage", et naviguez jusqu'au dossier /www
- double-cliquez sur index.html, et sélectionnez un éditeur de texte (code mirror ou textpad)
 |
| SmagYun Edition page d'accueil, sélection de l'éditeur |
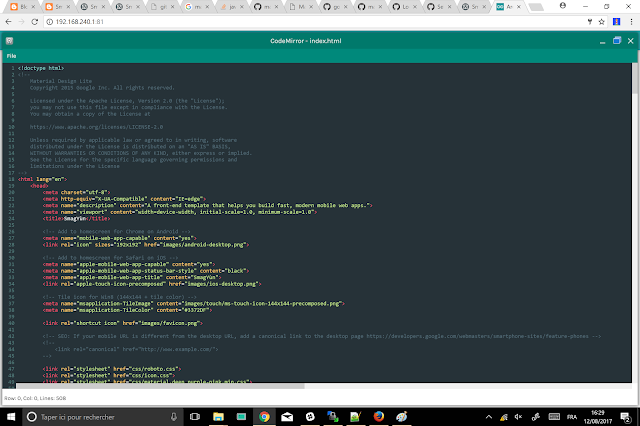
- faites les modifications souhaitées, et enregistrez votre fichier.
 |
| SmagYun Edition page d'accueil, Code-Mirror |
- retournez à l'adresse http://192.168.240.1, vous devriez voir vos modifications apparaître.
Ce n'est pas plus compliqué que cela.
Vous pouvez de cette manière customiser votre page et l'adapter à vos besoins.
Pour modifier les fichiers de la carte SmagYun, vous pouvez également utiliser :
- Winscp et Putty depuis Windows.
- Scp et ssh depuis Linux.
plus d'infos sur l'utilisation de WinSCP et putty avec la carte SmagYun dans l'article suivant.
Configurer Winscp et Putty avec l'adresse 192.168.240.1, et SCP pour Winscp.
le repertoire /www est un serveur web. sa configuration peut s'effectuer dans le fichier /etc/config/uhttpd
La pluplart des fichiers de config se trouve dans /etc ou /etc/config.
La configuration est modifiable via les commandes UCI
L'interface Arduinoos permet la plupart des opérations de gestion de la carte.
L'interface Luci permet également d'effectuer des opérations de la carte (basée sur OpenWrt)
Pour commander une carte SmagYun déjà configurée, ou poser des questions : twitter @DFaveris ou scenaristeur@gmail.com ou sms au 0671578914.
Bien maintenant que l'on sait comment accéder aux fichiers et les modifier, tentons d'utiliser les fonctionnalités Arduino depuis Javascript :
SmagYun, Comment accéder aux fonctionnalités Arduino depuis Javascript
+
!! A compléter au plus vite !! avec :
Comment développer des applications / jeux multijoueurs sur la carte SmagYun ?
Des applications multi-utilisateurs et des jeux multi-joueurs-> Le répertoire Root et l'utilisation de socket.io avec NodeJs
 |
| SmagYun Démos : node avec socket.io, threejs, p5js, phazer, babylon |
Utiliser les fonctionnalités Arduino depuis une page Web
-> exemple blink dans ide + node
Comment connecter SmagYun sur un réseau Existant Wifi, Ethernet
11/07/2017
Qu'est-ce qu'un MAS ou système multi-agent ?
Qu'est-ce qu'un MAS ou système multi-agent ?
D'après le document Object-Oriented Simulator of Multi-Agent System for Temporally Rich Domains un MAS peut être défini ainsi :
MAS=(E, O, A, R, Op, LoU), (voir Ferber J. Multi-Agent Systems: An introduction to Distributed Artificial Intelligence, Adison-Wesley, 1999 )
where E is an environment, i.e. space which has a volume. In our experimental environment, E is a dynamical scene – a space with defined metrics. By knowing physical characteristics of objects (velocity, acceleration), and because of metric space, a temporal component can be assigned to each action. O is a set of objects situated in E. The objects are movable and/or stationary and they can be perceived by agents. A is an assembly of agents. Agents may be represented as specific objects (A⊆O) representing active entities with or without sensors. R is a set of temporal and some spatial relations among objects and agents. Op is a set of operations of agents, such as: perceiving, transforming and manipulation of objects. LoU is a set of, socalled, laws of the universe, which are common for the environment E.
SmagYun
Objectif :
Console Multi-joueurs OpenSource : SMAGYUN
cet article a été déplacé là http://smag0.blogspot.fr/2017/08/smagyun-une-arduino-yun-preparee-pour.html
pour une autre vue du projet SmagYun, basée sur le projet Smag0,
- faites un tour ici : http://smag-cece4.firebaseapp.com/?search=SmagYun (attention cette interface met du temps à charger, la page reste blanche un bon moment )
- ou téléchargez les informations au format json à cette adresse
- vous pouvez aussi effectuer votre requête Sparql sur le endpoint https://rdf-smag0.rhcloud.com/ds/query
- requête pouvant être de la forme :
SELECT * FROM <http://smag0.blogspot.fr/SparqlUpdate> WHERE { { <http://smag0.blogspot.fr/NS#SmagYun> ?Predicat ?Objet} UNION { ?Sujet ?Predicat <http://smag0.blogspot.fr/NS#SmagYun> } }
pour commander une carte déjà configurée, ou poser des questions : twitter @DFaveris
10/05/2017
05/02/2017
Arduino contrôler un servomoteur avec un capteur de distance
[[ une nouvelle version de cet article est disponible ici : http://smag0.blogspot.com/2017/06/arduino-barriere-lego.html ]]
Matériel :
- une carte Arduino
- un servomoteur (noir sur grd, rouge sur 5V, jaune sur pin 9)
- un capteur Ultrason HC-SR04 (noir sur grd, rouge sur 5V, trig sur pin 12, echo sur pin 11)
/* Utilisation du capteur Ultrason HC-SR04 pour contrôler un servomoteur*/#include <Servo.h>Servo myservo; // create servo object to control a servo// définition des broches utiliséesint servo = 9;int trig = 12;int echo = 11;long lecture_echo;long cm;int val;long lastCm = 0;void setup(){myservo.attach(servo);pinMode(trig, OUTPUT);digitalWrite(trig, LOW);pinMode(echo, INPUT);Serial.begin(9600);}void loop(){digitalWrite(trig, HIGH);delayMicroseconds(10);digitalWrite(trig, LOW);lecture_echo = pulseIn(echo, HIGH);cm = lecture_echo / 58;int diff = int(abs(lastCm - cm)); // detection de grand sautif(diff < 30){ // seulement si diff est faibleval = min(cm,179);if( val< 179){Serial.print(diff);Serial.print(" : ");Serial.println(val);myservo.write(val);}}delay(10);lastCm = cm;}
Inscription à :
Commentaires (Atom)