Ce qui est sympa quand on apprend à coder, c'est de voir les changement rapidement.
Le logiciel avec lequel je me suis le plus éclaté, c'est Processing, conçu à la fois pour l'éducation et les performances artistiques...
J'ai commencé avec "Learning Processing" (et ses exemples) et "The Nature Of Code" écrits par Daniel Shiffman, qui sévi maintenant en vidéos : http://shiffman.net/videos/ .
Le logiciel Arduino pour ceux qui s'intéressent aux objets connectés ou à la robotique est également basé sur Processing (avec quelques exemples).
Il existe même une version Android pour ceux qui souhaiteraient pouvoir coder sur leur smartphone en attendant leur bus ( rigolez pas, ça m'est arrivé), il suffit de télécharger l'appli APDE sur le PlayStore.
Processing permet de créer des programmes sur votre ordi (Windows / Linux ou MAC), APDE des applis Android, mais celui qui me parait le plus intéressant actuellement c'est P5JS.
Vous pouvez soit télécharger le fichier ZIP (P5JS COMPLETE), et modifier l'exemple, soit utiliser directement l'éditeur en ligne https://alpha.editor.p5js.org/.
(on doit pouvoir enregistrer son travail en s'abonnant, sinon copiez votre code avec Ctrl+c et collez le dans un fichier texte sur votre ordi avec Ctrl+v ).
Pour retrouver facilement l'éditeur en ligne, recherchez "p5js online" sur Google .
Commencez par P5js online, (allez voir notamment les exemples dans 'Files/Example').
On va commencer par faire quelques tests, mais pour aller plus loin (image, video, gestion de plusieurs fichiers, utilisation de librairies, il faudra téléchargez 'P5JS Complete' pour travailler sur votre ordi.
On y reviendra, mais sous son allure très simple, P5js permet de faire des choses monstrueuses. Vous ne me croyez pas ? Allez donc jeter un oeil sur Open Processing, cliquez sur l'un des exemples, au hasard, son code est accessible en cliquant sur l'icône '</>' et pour executer le code, c'est sur le triangle 'play' (ça sera toujours le même que ce soit sur Processing, APDE, P5JS)...
Ce qui peut vous être utile, si vous bloquez, ou pour avoir des exemples d'utilisation des fonctions, c'est d'aller voir les "REFERENCES" ou "EXEMPLES" de chacun des logiciels :
P5JS : REFERENCE & EXEMPLES
PROCESSING : REFERENCE & EXEMPLES
APDE : https://github.com/Calsign/APDE/wiki
Les librairies sont des extensions du logiciel.
Programmer , c'est quoi ? A la base, c'est écrire du code pour créer une application, automatiser une tâche, transformer des données, mais avec Processing et toute la série ( je parlerais de Processing de manière générale), ça va un peut plus loin, et on peut pousser le côté créatif / artistique assez facilement, enfin ça ça dépend de chacun... Fonctionnel / Visuel...
Pour une première approche, on va se concentrer sur l'éditeur online de P5js que vous pouvez ouvrir en cliquant ici : https://alpha.editor.p5js.org/
Par défaut, dans chacun de ses logiciels, on trouve deux fonctions :
- une fonction 'setup' qui permet de mettre en place l'environnement
- un fonction 'draw' (ou 'loop' dans le logiciel Arduino) qui boucle à l'infini tant qu'on ne l'arrête pas expressément.
Quelques notions essentielles sont nécessaires :
- une variable est un espace de stockage en mémoire dans laquelle on va pouvoir stocker une chaine de caractères, un nombre, un objet;
- une fonction est une action que l'on va pouvoir appeler à plusieurs endroits sans être obligé de la réécrire.
Une fonction commence par le mot 'function' , suivi du nom de la fonction, suivi d'un couple de parenthèse, suivi d'un couple d'accolades. Les parenthèses seront utilisées pour envoyer des paramètres à la fonction, et les accolades contiendront le corps de la fonction, ce qu'elle fera réellement.
Bien maintenant, nous avons tout pour commencer.
En ouvrant l'editeur P5js online, vous pouvez cliquer sur le 'triangle PLAY' pour lancer le programme présent, et le carré 'STOP' pour arrêter.
En fait on a déjà, ici 4 fonctions : setup et draw, les deux fonctions que nous venons de voir et
- la fonction 'createCanvas(400,400);' qui créé notre espace de travail de 400 pixels de largeur par 400 pixels de hauteur. le premier pixel, de coordonnées (0,0) se situant en haut à gauche, et le dernier pixel, de coordonnées (400,400) si situant en bas à droite, et vers le milieu de notre espace de travail, on aura le pixel (200,200) jusque là, tout va bien ????
[vous pouvez remplacer les 400 par d'autres valeurs, pour modifier la taille de votre espace de travail.]
Ok, on continue...
Noter que chaque commande se termine par un point-virgule, vous risquez d'en oublier parfois, mais vous vous en rendrez vite compte : votre programme ne se lancera pas, et vous aurez un message d'erreur, dans la console (cadre gris, en bas à gauche) vous indiquant un truc du style :
la fonction 'backgound (220);'
est la seule action exécutée actuellement, et elle remplit le fond (et oui, background = fond, on est obligé de comprendre un peu l'anglais quand on veut programmer !)
On remplit ici le fond avec la couleur (220);
Pour les couleurs, une seule valeur, indique un niveau de gris : 0 = noir, 255 = blanc.
Pour un peu plus de fun, les couleurs peuvent aussi s'écrire comme un triplet de valeurs (rouge, vert, bleu) allant de 0 à 255.
ainsi la couleur (255, 0, 0) vous donnera du rouge.
Pour vérifiez, modifiez le code ainsi :
Votre fond devrait devenir rouge. Pour trouver vos couleurs favorites allez voir ici et noter les valeurs RVB de vos couleurs.
Deux autres fonctions qui vous seront très utiles, et qui se placent avant les éléments que l'on veut dessiner:
- 'stroke()' détermina la couleur de votre trait,
- et 'fill()' la couleur de remplissage.
J'en ajoute deux tant qu'on est là, mais ces deux-ci ne devraient pas vous pposer de problèmes :
- rect() permet de dessiner un rectangle, et
- ellipse() permet de dessiner une ellipse.... Wahou, trop dur....
Vous pouvez tester le code suivant qui vous dessinera, sur fond rouge, un rectangle vert dont le contour est jaune et une ellipse jaune dont le contour est vert :
Pour 'rect' et 'ellipse', on utilise 4 paramètres : les deux premiers, sont les coordonnées, l'endroit où l'on va dessiner les éléments, le troisième correspond à la largeur, et le quatrième à la hauteur.
On a déjà bien avancé, non ? Profitez-en pour faire une pause, vous pouvez ajouter des cercles, des rectangles et pourquoi pas un triangle ???
Vous pouvez aussi vous inspirer de ZOOG, le personnage de "Learning Processing"
notez la notation des commenatires par la double barre oblique // et les commentaires sur plusieurs lignes entourés par /*......*/
Pas la peine que je vous explique à quoi servent les deux fonctions, je vous laisse découvrir par vous même leur utilité ou allez voir la "référence" :
Interaction
Un peu plus de fun ? Ajoutons de l'interaction, en utilisant la position de la souris, elle est définie par deux variables prédéfinies : 'mouseX' et 'mouseY', et poussons le bouchon, en utilisant la position précédente de la souris 'pmouseX' et 'pmouseY', ajoutons une action lors du clic
référence : http://learningprocessing.com/examples/chp03/example-03-06-interactive-zoog
Les yeux de ZOOG changent de couleur en fonction de la position de la souris, les jambes semblent trainer, et quand on clique ( function moussePressed ) un message est écrit dans la console ( cadre gris en bas à gauche).
Jetez aussi un oeil sur cette page pour voir quelques interactions avec le clavier .
Notez au passage l'utilisation des conditions:
- si (condition) alors faire {...} sinon faire {...}
et des boucles :
Pour 'i' de 0 à la moitié de la largeur (width/2) , avec un pas de 10, dessiner un rectangle commencant à la position (i,10), de largeur 3 et de hauteur 200+i.
[ 'width' correspond à la largeur de l'environnement de travail, ou canvas, 'height' correspond à la hauteur ]
On a encore plein de trucs à voir comme les Objets/ Classes, les tableaux d'objets, ou comment utiliser des librairies externes, mais vous devriez maintenant être armé pour aller triturer
quelques démos sur Open Processing ou modifier le code du jeu basé sur slither.io
En cas de doute, consultez la REFERENCE P5JS
Le logiciel avec lequel je me suis le plus éclaté, c'est Processing, conçu à la fois pour l'éducation et les performances artistiques...
J'ai commencé avec "Learning Processing" (et ses exemples) et "The Nature Of Code" écrits par Daniel Shiffman, qui sévi maintenant en vidéos : http://shiffman.net/videos/ .
Le logiciel Arduino pour ceux qui s'intéressent aux objets connectés ou à la robotique est également basé sur Processing (avec quelques exemples).
Il existe même une version Android pour ceux qui souhaiteraient pouvoir coder sur leur smartphone en attendant leur bus ( rigolez pas, ça m'est arrivé), il suffit de télécharger l'appli APDE sur le PlayStore.
Processing permet de créer des programmes sur votre ordi (Windows / Linux ou MAC), APDE des applis Android, mais celui qui me parait le plus intéressant actuellement c'est P5JS.
Vous pouvez soit télécharger le fichier ZIP (P5JS COMPLETE), et modifier l'exemple, soit utiliser directement l'éditeur en ligne https://alpha.editor.p5js.org/.
(on doit pouvoir enregistrer son travail en s'abonnant, sinon copiez votre code avec Ctrl+c et collez le dans un fichier texte sur votre ordi avec Ctrl+v ).
Pour retrouver facilement l'éditeur en ligne, recherchez "p5js online" sur Google .
Commencez par P5js online, (allez voir notamment les exemples dans 'Files/Example').
On va commencer par faire quelques tests, mais pour aller plus loin (image, video, gestion de plusieurs fichiers, utilisation de librairies, il faudra téléchargez 'P5JS Complete' pour travailler sur votre ordi.
On y reviendra, mais sous son allure très simple, P5js permet de faire des choses monstrueuses. Vous ne me croyez pas ? Allez donc jeter un oeil sur Open Processing, cliquez sur l'un des exemples, au hasard, son code est accessible en cliquant sur l'icône '</>' et pour executer le code, c'est sur le triangle 'play' (ça sera toujours le même que ce soit sur Processing, APDE, P5JS)...
Ce qui peut vous être utile, si vous bloquez, ou pour avoir des exemples d'utilisation des fonctions, c'est d'aller voir les "REFERENCES" ou "EXEMPLES" de chacun des logiciels :
P5JS : REFERENCE & EXEMPLES
PROCESSING : REFERENCE & EXEMPLES
APDE : https://github.com/Calsign/APDE/wiki
Les librairies sont des extensions du logiciel.
Programmer , c'est quoi ? A la base, c'est écrire du code pour créer une application, automatiser une tâche, transformer des données, mais avec Processing et toute la série ( je parlerais de Processing de manière générale), ça va un peut plus loin, et on peut pousser le côté créatif / artistique assez facilement, enfin ça ça dépend de chacun... Fonctionnel / Visuel...
Pour une première approche, on va se concentrer sur l'éditeur online de P5js que vous pouvez ouvrir en cliquant ici : https://alpha.editor.p5js.org/
Par défaut, dans chacun de ses logiciels, on trouve deux fonctions :
- une fonction 'setup' qui permet de mettre en place l'environnement
- un fonction 'draw' (ou 'loop' dans le logiciel Arduino) qui boucle à l'infini tant qu'on ne l'arrête pas expressément.
Quelques notions essentielles sont nécessaires :
- une variable est un espace de stockage en mémoire dans laquelle on va pouvoir stocker une chaine de caractères, un nombre, un objet;
- une fonction est une action que l'on va pouvoir appeler à plusieurs endroits sans être obligé de la réécrire.
Une fonction commence par le mot 'function' , suivi du nom de la fonction, suivi d'un couple de parenthèse, suivi d'un couple d'accolades. Les parenthèses seront utilisées pour envoyer des paramètres à la fonction, et les accolades contiendront le corps de la fonction, ce qu'elle fera réellement.
Bien maintenant, nous avons tout pour commencer.
En ouvrant l'editeur P5js online, vous pouvez cliquer sur le 'triangle PLAY' pour lancer le programme présent, et le carré 'STOP' pour arrêter.
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
}En fait on a déjà, ici 4 fonctions : setup et draw, les deux fonctions que nous venons de voir et
- la fonction 'createCanvas(400,400);' qui créé notre espace de travail de 400 pixels de largeur par 400 pixels de hauteur. le premier pixel, de coordonnées (0,0) se situant en haut à gauche, et le dernier pixel, de coordonnées (400,400) si situant en bas à droite, et vers le milieu de notre espace de travail, on aura le pixel (200,200) jusque là, tout va bien ????
[vous pouvez remplacer les 400 par d'autres valeurs, pour modifier la taille de votre espace de travail.]
Ok, on continue...
Noter que chaque commande se termine par un point-virgule, vous risquez d'en oublier parfois, mais vous vous en rendrez vite compte : votre programme ne se lancera pas, et vous aurez un message d'erreur, dans la console (cadre gris, en bas à gauche) vous indiquant un truc du style :
Uncaught SyntaxError: missing ; after argument list (sketch: line 2)
la fonction 'backgound (220);'
est la seule action exécutée actuellement, et elle remplit le fond (et oui, background = fond, on est obligé de comprendre un peu l'anglais quand on veut programmer !)
On remplit ici le fond avec la couleur (220);
Pour les couleurs, une seule valeur, indique un niveau de gris : 0 = noir, 255 = blanc.
Pour un peu plus de fun, les couleurs peuvent aussi s'écrire comme un triplet de valeurs (rouge, vert, bleu) allant de 0 à 255.
ainsi la couleur (255, 0, 0) vous donnera du rouge.
Pour vérifiez, modifiez le code ainsi :
function setup() {
createCanvas(400, 400);
}
function draw() {
background(255, 0, 0);
}Votre fond devrait devenir rouge. Pour trouver vos couleurs favorites allez voir ici et noter les valeurs RVB de vos couleurs.
STROKE & FILL
Deux autres fonctions qui vous seront très utiles, et qui se placent avant les éléments que l'on veut dessiner:
- 'stroke()' détermina la couleur de votre trait,
- et 'fill()' la couleur de remplissage.
J'en ajoute deux tant qu'on est là, mais ces deux-ci ne devraient pas vous pposer de problèmes :
- rect() permet de dessiner un rectangle, et
- ellipse() permet de dessiner une ellipse.... Wahou, trop dur....
Vous pouvez tester le code suivant qui vous dessinera, sur fond rouge, un rectangle vert dont le contour est jaune et une ellipse jaune dont le contour est vert :
function setup() {createCanvas(400, 400);}function draw() {background(255, 0, 0);stroke(255,255,0);fill(42,156,23);rect(50, 50, 75, 100);stroke(42,156,23);fill(255,255,0);ellipse(250, 350, 75, 100);}
Pour 'rect' et 'ellipse', on utilise 4 paramètres : les deux premiers, sont les coordonnées, l'endroit où l'on va dessiner les éléments, le troisième correspond à la largeur, et le quatrième à la hauteur.
On a déjà bien avancé, non ? Profitez-en pour faire une pause, vous pouvez ajouter des cercles, des rectangles et pourquoi pas un triangle ???
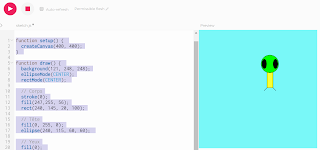
Vous pouvez aussi vous inspirer de ZOOG, le personnage de "Learning Processing"
notez la notation des commenatires par la double barre oblique // et les commentaires sur plusieurs lignes entourés par /*......*/
// un commentaire sur une lignefunction setup() {/* iciuncommentairesurplusieurslignes */createCanvas(400, 400);}function draw() {background(121, 248, 248);ellipseMode(CENTER);rectMode(CENTER);// Corpsstroke(0);fill(247,255, 56);rect(240, 145, 20, 100);// Têtefill(0, 255, 0);ellipse(240, 115, 60, 60);// Yeuxfill(0);ellipse(221, 115, 16, 32);ellipse(259, 115, 16, 32);// Jambesstroke(0);line(230, 195, 220, 205);line(250, 195, 260, 205);}
Pas la peine que je vous explique à quoi servent les deux fonctions, je vous laisse découvrir par vous même leur utilité ou allez voir la "référence" :
ellipseMode(CENTER); --> https://p5js.org/reference/#/p5/ellipseMode
rectMode(CENTER); --> https://p5js.org/reference/#/p5/rectModeInteraction
Un peu plus de fun ? Ajoutons de l'interaction, en utilisant la position de la souris, elle est définie par deux variables prédéfinies : 'mouseX' et 'mouseY', et poussons le bouchon, en utilisant la position précédente de la souris 'pmouseX' et 'pmouseY', ajoutons une action lors du clic
function setup() {createCanvas(400, 400);// La vitesse est réglée 30 images par seconde. frameRate(30);}function draw() {background(121, 248, 248);ellipseMode(CENTER);rectMode(CENTER);// Corpsstroke(0);fill(247,255, 56);rect(mouseX, mouseY, 20, 100);// Têtefill(0, 255, 0);ellipse(mouseX, mouseY-30, 60, 60);// La couleur des yeux est déterminée en fonction de la position de la souris.fill(mouseX/2, 0, mouseY/2); ellipse(mouseX-19, mouseY-30, 16, 32); ellipse(mouseX+19, mouseY-30, 16, 32);// Jambesstroke(0);// Les jambes sont dessinées en fonction de la position de la souris et de sa position précédente.line(mouseX-10, mouseY+50, pmouseX-10, pmouseY+60); line(mouseX+10, mouseY+50, pmouseX+10, pmouseY+60);}function mousePressed() { console.log("Mets moi dans ta poche!"); }
référence : http://learningprocessing.com/examples/chp03/example-03-06-interactive-zoog
Les yeux de ZOOG changent de couleur en fonction de la position de la souris, les jambes semblent trainer, et quand on clique ( function moussePressed ) un message est écrit dans la console ( cadre gris en bas à gauche).
Jetez aussi un oeil sur cette page pour voir quelques interactions avec le clavier .
Notez au passage l'utilisation des conditions:
- si (condition) alors faire {...} sinon faire {...}
function setup(){ createCanvas(480, 270); } function draw() { background(255); stroke(0); line(240, 0, 240, 360); line(0, 135, 640, 135); // Fill a black color noStroke(); fill(0); // Depending on the mouse location, a different rectangle is displayed. if (mouseX < 240 && mouseY < 135) { rect(0, 0, 240, 135); } else if (mouseX > 240 && mouseY < 135) { rect(240, 0, 240, 135); } else if (mouseX < 240 && mouseY > 135) { rect(0, 135, 240, 135); } else if (mouseX > 240 && mouseY > 135) { rect(240, 135, 240, 135); } }
et des boucles :
Pour 'i' de 0 à la moitié de la largeur (width/2) , avec un pas de 10, dessiner un rectangle commencant à la position (i,10), de largeur 3 et de hauteur 200+i.
function setup(){ createCanvas(500,500); } function draw(){ fill(255,115,143); for(var i=0; i<width/2 ; i+=10){ rect(i, 10, 3, 200+i); } }
[ 'width' correspond à la largeur de l'environnement de travail, ou canvas, 'height' correspond à la hauteur ]
On a encore plein de trucs à voir comme les Objets/ Classes, les tableaux d'objets, ou comment utiliser des librairies externes, mais vous devriez maintenant être armé pour aller triturer
quelques démos sur Open Processing ou modifier le code du jeu basé sur slither.io
En cas de doute, consultez la REFERENCE P5JS

Aucun commentaire:
Enregistrer un commentaire